HTML中的<tfoot>标记用于提供页脚内容组。此标记在带有标题和正文的HTML表中使用,称为“thead”和“tbody”。 <tfoot>标记是表的子标记,是<tr>和<td>的父标记。
用法:
<tfoot> // Table footer contents... </tfoot>
属性:<tfoot>标记包含HTML4.1支持但HTML5不支持的许多属性。
- align:设置文本内容的对齐方式。
- valign:它用于设置文本内容的垂直对齐方式。
- char:将标题单元格中的内容与字符对齐。
- charoff:它用于设置将从char属性指定的字符开始对齐的字符数。此属性的值采用数字形式。
例:
<!DOCTYPE html>
<html>
<head>
<title>tfoot tag</title>
<style>
h1 {
color:green;
}
tfoot {
color:blue;
}
table, tbody, td {
border:1px solid black;
border-collapse:collapse;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>tfoot Tag</h2>
<table >
<thead>
<tr>
<th>Name</th>
<th>User Id</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ram</td>
<td>@ram_b</td>
</tr>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>Rahman</td>
<td>@rahamD</td>
</tr>
</tbody>
<!-- tfoot tag starts from here -->
<tfoot>
<tr>
<td>Total user</td>
<td>4</td>
</tr>
</tfoot>
<!-- tfoot tag ends here -->
</table>
</center>
</body>
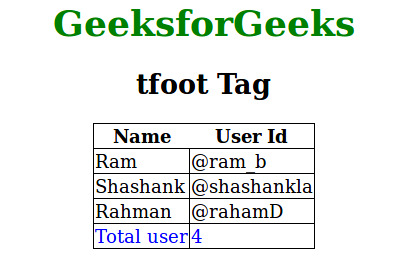
</html> 输出:

支持的浏览器:<tfoot>标记支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
注:本文由纯净天空筛选整理自GeeksforGeeks大神的英文原创作品 HTML | tfoot Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
