Html <text> 标签用于定义网页上的单行文本字段。当我们将 value text 设置为 input 元素的 type 属性时,如以下语法所示:
用法:
<input type="text" name="firstname"/>示例
<html>
<head>
<title> Example of text field </title>
</head>
<body>
<form>
<br>
<label>
Firstname:
</label>
<input type="text" name="FN" size="5"/>
<br>
<br>
<label>
Lastname:
</label>
<input type="text" name="LN" size="10"/>
<br>
<br>
<label>
Course:
</label>
<input type="text" name="Course" size="15"/>
<br>
<br>
<label>
College:
</label>
<input type="text" name="Course" size="20"/>
</form>
</body>
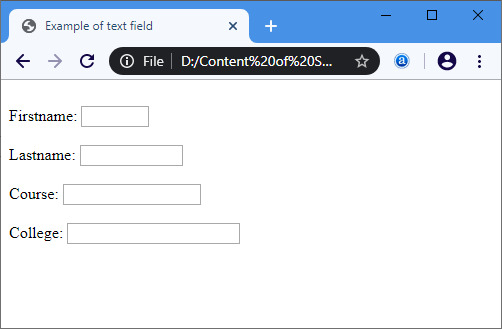
</html>输出:

HTML 文本标签的属性
1. 尺寸
size 属性用于定义文本字段的长度。此属性接受大于零的数值。如果未指定此属性,默认情况下其值为 20。以下语法确定如何使用此属性:
<input type="text" name="firstname" size="Any_numeric_value" />2. 价值
value 属性用于定义显示在文本字段中的值。以下语法确定如何使用此属性:
<input type="text" name="firstname" value=?Any_value? />3.最大长度
maxlength 属性用于定义一个值。此值标识输入接受的最大字符数。以下语法确定如何使用此属性:
<input type="text" name="firstname" maxlength="5" />4. 最小长度
maxlength 属性用于定义一个值。此值标识输入接受的最小字符数。以下语法确定如何使用此属性:
<input type="text" name="firstname" minlength="5" />浏览器支持
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <text> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML <textarea> form属性用法及代码示例
- HTML <textarea> cols属性用法及代码示例
- HTML <textarea> readonly属性用法及代码示例
- HTML <textarea> name属性用法及代码示例
- HTML <textarea> dirname属性用法及代码示例
- HTML <textarea>用法及代码示例
- HTML <textarea> placeholder属性用法及代码示例
- HTML <textarea> rows属性用法及代码示例
- HTML <textarea> wrap属性用法及代码示例
- HTML <textarea> autocomplete属性用法及代码示例
- HTML <textarea> required属性用法及代码示例
- HTML <textarea> autofocus属性用法及代码示例
- HTML <template>用法及代码示例
- HTML <tr>用法及代码示例
- HTML <th> width属性用法及代码示例
- HTML <th> height属性用法及代码示例
- HTML <tbody>用法及代码示例
- HTML <thead> charoff属性用法及代码示例
- HTML <tr> bgcolor属性用法及代码示例
- HTML <td> headers属性用法及代码示例
注:本文由纯净天空筛选整理自 Html <text> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
