Html <text> 標簽用於定義網頁上的單行文本字段。當我們將 value text 設置為 input 元素的 type 屬性時,如以下語法所示:
用法:
<input type="text" name="firstname"/>示例
<html>
<head>
<title> Example of text field </title>
</head>
<body>
<form>
<br>
<label>
Firstname:
</label>
<input type="text" name="FN" size="5"/>
<br>
<br>
<label>
Lastname:
</label>
<input type="text" name="LN" size="10"/>
<br>
<br>
<label>
Course:
</label>
<input type="text" name="Course" size="15"/>
<br>
<br>
<label>
College:
</label>
<input type="text" name="Course" size="20"/>
</form>
</body>
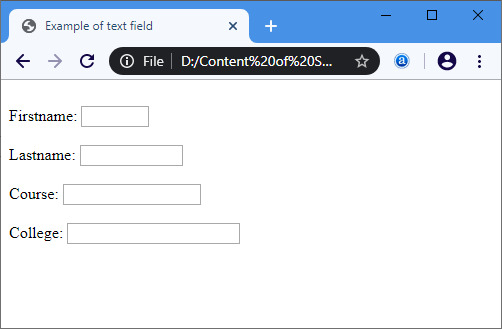
</html>輸出:

HTML 文本標簽的屬性
1. 尺寸
size 屬性用於定義文本字段的長度。此屬性接受大於零的數值。如果未指定此屬性,默認情況下其值為 20。以下語法確定如何使用此屬性:
<input type="text" name="firstname" size="Any_numeric_value" />2. 價值
value 屬性用於定義顯示在文本字段中的值。以下語法確定如何使用此屬性:
<input type="text" name="firstname" value=?Any_value? />3.最大長度
maxlength 屬性用於定義一個值。此值標識輸入接受的最大字符數。以下語法確定如何使用此屬性:
<input type="text" name="firstname" maxlength="5" />4. 最小長度
maxlength 屬性用於定義一個值。此值標識輸入接受的最小字符數。以下語法確定如何使用此屬性:
<input type="text" name="firstname" minlength="5" />瀏覽器支持
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <text> | Yes | Yes | Yes | Yes | Yes |
相關用法
- HTML <textarea> form屬性用法及代碼示例
- HTML <textarea> cols屬性用法及代碼示例
- HTML <textarea> readonly屬性用法及代碼示例
- HTML <textarea> name屬性用法及代碼示例
- HTML <textarea> dirname屬性用法及代碼示例
- HTML <textarea>用法及代碼示例
- HTML <textarea> placeholder屬性用法及代碼示例
- HTML <textarea> rows屬性用法及代碼示例
- HTML <textarea> wrap屬性用法及代碼示例
- HTML <textarea> autocomplete屬性用法及代碼示例
- HTML <textarea> required屬性用法及代碼示例
- HTML <textarea> autofocus屬性用法及代碼示例
- HTML <template>用法及代碼示例
- HTML <tr>用法及代碼示例
- HTML <th> width屬性用法及代碼示例
- HTML <th> height屬性用法及代碼示例
- HTML <tbody>用法及代碼示例
- HTML <thead> charoff屬性用法及代碼示例
- HTML <tr> bgcolor屬性用法及代碼示例
- HTML <td> headers屬性用法及代碼示例
注:本文由純淨天空篩選整理自 Html <text> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
