HTML <textarea>必需屬性是一個布爾屬性,用於指定在提交表單之前必須填寫<textarea>元素。
用法:
<textarea required>
例:本示例說明了Textarea元素中required屬性的用法。
<!DOCTYPE html>
<html>
<head>
<title>required Attribute</title>
<style>
h1,
h2 {
color:green;
font-style:italic;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>HTML Textarea required attribute </h2>
<form action="#">
<textarea rows="7"
cols="50"
name="comment"
required></textarea>
<input type="submit">
</form>
</body>
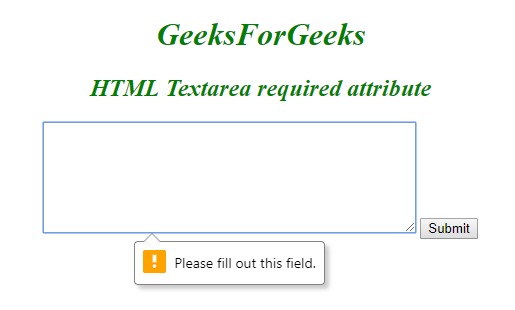
</html>輸出:

支持的瀏覽器:下麵列出了HTML Textarea必需屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
相關用法
- HTML required屬性用法及代碼示例
- HTML <input> required屬性用法及代碼示例
- HTML <select> required屬性用法及代碼示例
- HTML Input URL required用法及代碼示例
- HTML Textarea required用法及代碼示例
- HTML Input Radio required用法及代碼示例
- HTML Input Datetime required用法及代碼示例
- HTML Input Text required用法及代碼示例
- HTML Input Date required用法及代碼示例
- HTML Input DatetimeLocal required用法及代碼示例
- HTML Input Email required用法及代碼示例
- HTML Input Password required用法及代碼示例
- HTML Input Week required用法及代碼示例
- HTML Input Number required用法及代碼示例
- HTML Input Checkbox required用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <textarea> required Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
