HTML DOM中的Input Checkbox required屬性用於設置或返回在提交表單之前是否應檢查輸入複選框字段。此屬性用於反映HTML必需屬性。
用法:
- 它返回Input Checkbox required屬性。
checkboxObject.required
- 它用於設置“輸入複選框”必需屬性。
checkboxObject.required = true|false
- true:它用於指定提交表單之前必須選中的複選框。
- false:它具有默認值。它指定在提交表單之前不得選中該複選框。
- 穀歌瀏覽器
- Internet Explorer 10.0
- Firefox
- Opera
- Safari
屬性值:它包含以下列出的兩個屬性值:
返回值:它返回一個布爾值,該值表示在提交表單之前必須選中該複選框。
範例1:本示例返回Input Checkbox required屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox required Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox required Property</h2>
<form >
<!-- Below input elements have attribute "required" -->
<input type="checkbox" name="check" id="GFG"
value="1" required>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:30px;"></p>
<!-- Script to use required property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").required;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

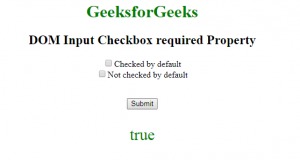
單擊按鈕後:

範例2:本示例設置“輸入複選框”必填屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox required Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox required Property</h2>
<form >
<!-- Below input elements have attribute
"required" -->
<input type="checkbox" name="check" id="GFG"
value="1" required>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:20px;"></p>
<!-- Script to set Input Checkbox required Property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").required
= "false";
document.getElementById("sudo").innerHTML
= "The value of the required attribute"
+ " was changed to " + g;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

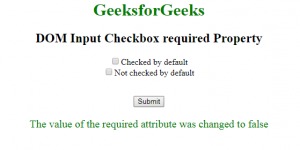
單擊按鈕後:

支持的瀏覽器:DOM輸入支持的瀏覽器所需複選框的屬性如下所示:
相關用法
- HTML Input Checkbox用法及代碼示例
- HTML Input Checkbox value用法及代碼示例
- HTML Input Checkbox name用法及代碼示例
- HTML Input Checkbox autofocus用法及代碼示例
- HTML Input Checkbox checked用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Input Checkbox type用法及代碼示例
- HTML Input Checkbox form用法及代碼示例
- HTML Input Checkbox defaultChecked用法及代碼示例
- HTML Input URL required用法及代碼示例
- HTML Input Email required用法及代碼示例
- HTML Input Time required用法及代碼示例
- HTML Input FileUpload required用法及代碼示例
- HTML Input Datetime required用法及代碼示例
- HTML Input Text required用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Checkbox required Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
