HTML DOM中的輸入複選框類型屬性用於返回該複選框是哪種類型的表單元素。對於複選框輸入字段,此屬性始終僅返回“checkbox”。
用法:
checkboxObject.type
返回值:它返回一個字符串值,該值代表複選框中表單元素的類型。
例:本示例返回輸入複選框類型屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox type Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox type Property</h2>
<form >
<!-- Below input elements have attribute
checked -->
<input type="checkbox" name="check" id="GFG"
value="1" checked>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:25px;"></p>
<!-- Script to return Input Checkbox type attribute -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").type
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html> 輸出:
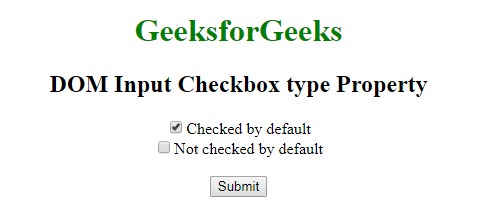
在單擊按鈕之前:

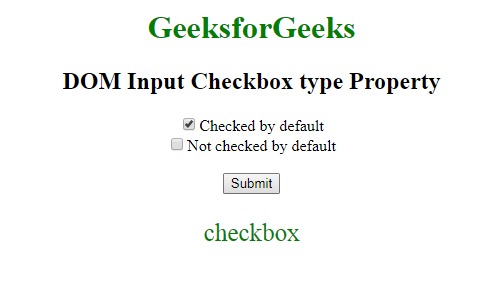
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Input Checkbox類型的Property支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML input checkbox用法及代碼示例
- HTML Input Checkbox name用法及代碼示例
- HTML Input Checkbox用法及代碼示例
- HTML Input Checkbox value用法及代碼示例
- HTML Input Checkbox form用法及代碼示例
- HTML Input Checkbox required用法及代碼示例
- HTML Input Checkbox checked用法及代碼示例
- HTML Input Checkbox autofocus用法及代碼示例
- HTML Input Checkbox defaultChecked用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Input URL type用法及代碼示例
- HTML Input Number type用法及代碼示例
- HTML Input Radio type用法及代碼示例
- HTML Input Text type用法及代碼示例
- HTML Input Button type用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Checkbox type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
