DOM Input Checkbox屬性用於設置或返回複選框字段的選中狀態。此屬性用於反映HTML Checked屬性。
用法:
- 它用於返回選中的屬性。
checkboxObject.checked
- 用於設置選中的屬性。
checkboxObject.checked = true|false
屬性值:
- true:它定義複選框處於選中狀態。
- false:它指定未選中該複選框。默認情況下為false。
返回值:它返回一個布爾值,該布爾值表示該複選框是否已選中。
例:本示例說明了如何返回Checked Checked屬性。
<!DOCTYPE html>
<html>
<head>
<title>DOM Input Checkbox Checked Property</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h2>DOM Input Checkbox checked Property</h2>
<form >
<!-- Below input elements have attribute "checked" -->
<input type="checkbox" name="check" id="GFG"
value="1" checked>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="color:green;font-size:20px;"></p>
<script>
function myGeeks() {
var g = document.getElementById("GFG").checked;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html>
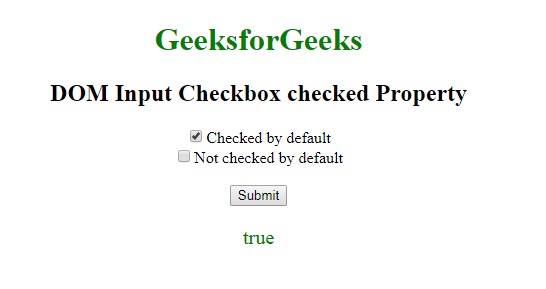
輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何選中和取消選中該複選框。
<!DOCTYPE html>
<html>
<head>
<title>DOM Input Checkbox Checked Property</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h2>DOM Input Checkbox checked Property</h2>
<form >
<!-- Below input elements have attribute "checked" -->
<input type="checkbox" name="check" id="GFG"
value="1">Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">checkt</button>
<button onclick="Geeks()">Uncheck</button>
<script>
function myGeeks() {
var g = document.getElementById("GFG").checked = true;
}
function Geeks() {
var w = document.getElementById("GFG").checked = false;
}
</script>
</body>
</html>
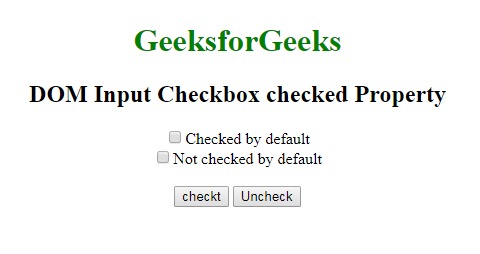
輸出:
在單擊按鈕之前:

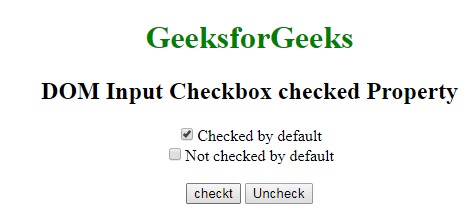
單擊檢查按鈕後:

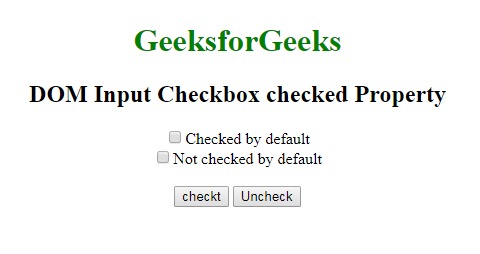
單擊取消選中按鈕後:

支持的瀏覽器:下麵列出了DOM輸入Checkbox Checked屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input Radio checked用法及代碼示例
- HTML Input Checkbox name用法及代碼示例
- HTML Input Checkbox用法及代碼示例
- HTML Input Checkbox value用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Input Checkbox type用法及代碼示例
- HTML Input Checkbox form用法及代碼示例
- HTML Input Checkbox defaultChecked用法及代碼示例
- HTML Input Checkbox autofocus用法及代碼示例
- HTML Input Checkbox required用法及代碼示例
- HTML input checkbox用法及代碼示例
- HTML Input Checkbox defaultValue用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Checkbox checked Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
