HTML DOM中的Input Checkbox表單屬性用於返回包含輸入Checkbox字段的表單的引用。它是隻讀屬性,成功時將返回表單對象。
用法:
checkboxObject.form
例:本示例說明了“輸入複選框”表單屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox form Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox form Property</h2>
<form id="myGeeks">
<!-- Below input elements have attribute
checked -->
<input type="checkbox" name="check" id="GFG"
value="1" checked>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form><br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:25px;"></p>
<!-- Script to use Input Checkbox form Property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").form.id;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html> 輸出:
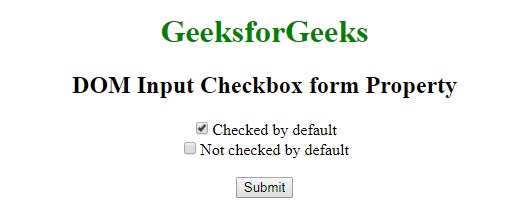
在單擊按鈕之前:

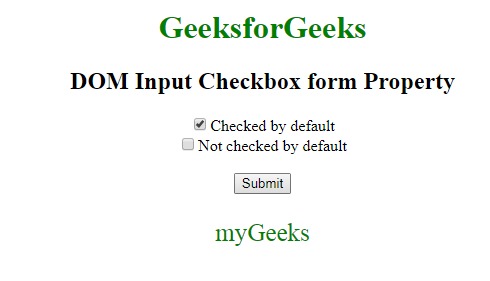
單擊按鈕後:

支持的瀏覽器:DOM輸入Checkbox表單屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input Checkbox name用法及代碼示例
- HTML Input Checkbox用法及代碼示例
- HTML Input Checkbox value用法及代碼示例
- HTML Input Checkbox checked用法及代碼示例
- HTML Input Checkbox defaultChecked用法及代碼示例
- HTML Input Checkbox type用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Input Checkbox autofocus用法及代碼示例
- HTML Input Checkbox required用法及代碼示例
- HTML Input URL form用法及代碼示例
- HTML Input Submit form用法及代碼示例
- HTML Input Number form用法及代碼示例
- HTML Input Range form用法及代碼示例
- HTML Input Radio form用法及代碼示例
- HTML Input FileUpload form用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Checkbox form Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
