HTML DOM中的Input Checkbox表单属性用于返回包含输入Checkbox字段的表单的引用。它是只读属性,成功时将返回表单对象。
用法:
checkboxObject.form
例:本示例说明了“输入复选框”表单属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox form Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox form Property</h2>
<form id="myGeeks">
<!-- Below input elements have attribute
checked -->
<input type="checkbox" name="check" id="GFG"
value="1" checked>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form><br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:25px;"></p>
<!-- Script to use Input Checkbox form Property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").form.id;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html> 输出:
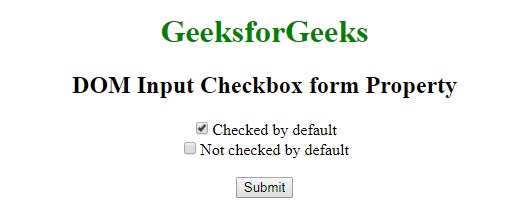
在单击按钮之前:

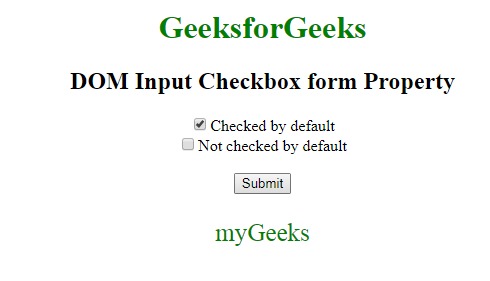
单击按钮后:

支持的浏览器:DOM输入Checkbox表单属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Input Checkbox name用法及代码示例
- HTML Input Checkbox用法及代码示例
- HTML Input Checkbox value用法及代码示例
- HTML Input Checkbox checked用法及代码示例
- HTML Input Checkbox defaultChecked用法及代码示例
- HTML Input Checkbox type用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Input Checkbox autofocus用法及代码示例
- HTML Input Checkbox required用法及代码示例
- HTML Input URL form用法及代码示例
- HTML Input Submit form用法及代码示例
- HTML Input Number form用法及代码示例
- HTML Input Range form用法及代码示例
- HTML Input Radio form用法及代码示例
- HTML Input FileUpload form用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Checkbox form Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
