HTML DOM中的“输入复选框名称”属性用于设置或返回输入复选框字段的名称属性的值。每个输入字段都需要name属性。如果未在输入字段中指定name属性,则将根本不发送该字段的数据。
用法:
- 它返回输入复选框名称属性。
checkboxObject.name
- 它用于设置“输入复选框”名称属性。
checkboxObject.name = name
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值:它包含单个属性值名称,该名称用于指定复选框的名称。
返回值:它返回一个字符串值,该字符串值表示输入复选框字段的名称。
范例1:本示例返回输入复选框名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox name Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox name Property</h2>
<form >
<!-- Below input elements have attribute "checked" -->
<input type="checkbox" name="check" id="GFG"
value="1" checked>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:25px;"></p>
<!-- Script to set Input Checkbox name Property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").name
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
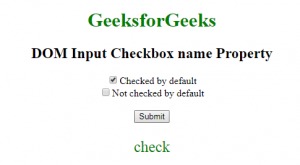
</html> 输出:
在单击按钮之前:

单击按钮后:

范例2:本示例设置“输入复选框”名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox name Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox name Property</h2>
<form >
<!-- Below input elements have attribute
"checked" -->
<input type="checkbox" name="check" id="GFG"
value="1" checked>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:20px;"></p>
<!-- Script to set Input Checkbox name property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").name
= "uncheck";
document.getElementById("sudo").innerHTML
= "The value of the name attribute"
+ " was changed to " + g;
}
</script>
</body>
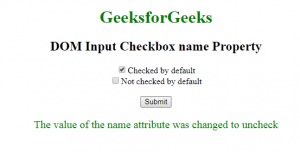
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM输入支持的浏览器复选框名称属性:
相关用法
- HTML Input Checkbox value用法及代码示例
- HTML Input Checkbox用法及代码示例
- HTML Input Checkbox checked用法及代码示例
- HTML Input Checkbox form用法及代码示例
- HTML Input Checkbox defaultChecked用法及代码示例
- HTML Input Checkbox type用法及代码示例
- HTML Input Checkbox autofocus用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Input Checkbox required用法及代码示例
- HTML input checkbox用法及代码示例
- HTML Input Checkbox defaultValue用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input URL type用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Checkbox name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
