HTML DOM中的Input Checkbox required属性用于设置或返回在提交表单之前是否应检查输入复选框字段。此属性用于反映HTML必需属性。
用法:
- 它返回Input Checkbox required属性。
checkboxObject.required
- 它用于设置“输入复选框”必需属性。
checkboxObject.required = true|false
- true:它用于指定提交表单之前必须选中的复选框。
- false:它具有默认值。它指定在提交表单之前不得选中该复选框。
- 谷歌浏览器
- Internet Explorer 10.0
- Firefox
- Opera
- Safari
属性值:它包含以下列出的两个属性值:
返回值:它返回一个布尔值,该值表示在提交表单之前必须选中该复选框。
范例1:本示例返回Input Checkbox required属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox required Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox required Property</h2>
<form >
<!-- Below input elements have attribute "required" -->
<input type="checkbox" name="check" id="GFG"
value="1" required>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:30px;"></p>
<!-- Script to use required property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").required;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

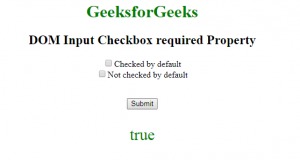
单击按钮后:

范例2:本示例设置“输入复选框”必填属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox required Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Input Checkbox required Property</h2>
<form >
<!-- Below input elements have attribute
"required" -->
<input type="checkbox" name="check" id="GFG"
value="1" required>Checked by default<br>
<input type="checkbox" name="check" value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="color:green;font-size:20px;"></p>
<!-- Script to set Input Checkbox required Property -->
<script>
function myGeeks() {
var g = document.getElementById("GFG").required
= "false";
document.getElementById("sudo").innerHTML
= "The value of the required attribute"
+ " was changed to " + g;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

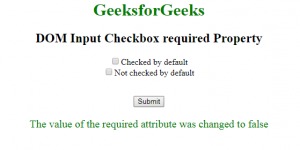
单击按钮后:

支持的浏览器:DOM输入支持的浏览器所需复选框的属性如下所示:
相关用法
- HTML Input Checkbox用法及代码示例
- HTML Input Checkbox value用法及代码示例
- HTML Input Checkbox name用法及代码示例
- HTML Input Checkbox autofocus用法及代码示例
- HTML Input Checkbox checked用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Input Checkbox type用法及代码示例
- HTML Input Checkbox form用法及代码示例
- HTML Input Checkbox defaultChecked用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Input Email required用法及代码示例
- HTML Input Time required用法及代码示例
- HTML Input FileUpload required用法及代码示例
- HTML Input Datetime required用法及代码示例
- HTML Input Text required用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Checkbox required Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
