HTML DOM中的DOM輸入按鈕類型屬性用於返回包含“輸入按鈕”字段的表單元素的類型。此屬性將始終返回“Button”。
用法:
buttonObject.type
以下示例程序旨在說明Input Button類型的Property的用法。
示例1:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>
DOM Input Button type Property
</h2>
<!-- Assigning button id -->
<input type="button"
id="GFG"
onclick="myGeeks()"
value="Submit">
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
// accessing 'button' id.
var g =
document.getElementById(
"GFG").type;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

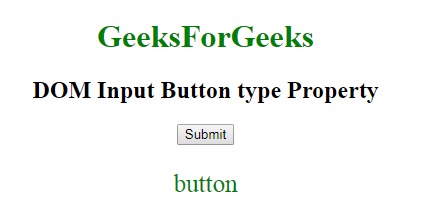
單擊按鈕後:

支持的瀏覽器:DOM輸入下麵列出的DOM輸入Button type屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Button type用法及代碼示例
- HTML Input Button name用法及代碼示例
- HTML Input Button value用法及代碼示例
- HTML Input Button disabled用法及代碼示例
- HTML Input Button autofocus用法及代碼示例
- HTML Input Button form用法及代碼示例
- HTML Input URL type用法及代碼示例
- HTML Input Date type用法及代碼示例
- HTML Input Color type用法及代碼示例
- HTML Input Search type用法及代碼示例
- HTML Input DatetimeLocal type用法及代碼示例
- HTML Input FileUpload type用法及代碼示例
- HTML Input Text type用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Button type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
