Input DatetimeLocal type屬性用於返回datetimeLocal字段為表單元素的類型。
Input DatetimeLocal type屬性返回一個字符串,該字符串表示datetimeLocal字段是表單元素的類型。
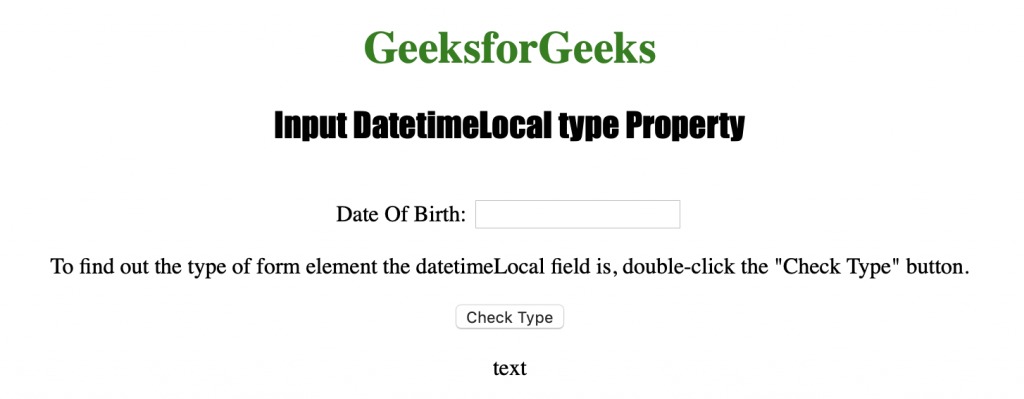
結果是Safari和Opera等瀏覽器返回“datetime-local”,而Internet Explorer,Firefox和Chrome等瀏覽器返回“text”。
用法
datetimelocalObject.type
以下示例程序旨在說明DatetimeLocal類型的屬性:
返回datetimeLocal字段的表單元素類型。
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal type Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input DatetimeLocal type Property</h2>
<br> Date Of Birth:
<input type="datetime-local" id="Test_DatetimeLocal">
<p>To find out the type of form element the datetimeLocal field
is, double-click the "Check Type" button.</p>
<button ondblclick="My_DatetimeLocal()">Check Type</button>
<p id="test"></p>
<script>
function My_DatetimeLocal() {
var t = document.getElementById("Test_DatetimeLocal").type;
document.getElementById("test").innerHTML = t;
}
</script>
</body>
</html>
輸出:

單擊按鈕後

支持的Web瀏覽器:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML Input DatetimeLocal min用法及代碼示例
- HTML Input DatetimeLocal name用法及代碼示例
- HTML Input DatetimeLocal max用法及代碼示例
- HTML Input DatetimeLocal value用法及代碼示例
- HTML Input DatetimeLocal readOnly用法及代碼示例
- HTML Input DatetimeLocal required用法及代碼示例
- HTML Input DatetimeLocal autofocus用法及代碼示例
- HTML Input DatetimeLocal autocomplete用法及代碼示例
- HTML Input DatetimeLocal defaultValue用法及代碼示例
- HTML Input DatetimeLocal form用法及代碼示例
- HTML Input DatetimeLocal step用法及代碼示例
- HTML Input DatetimeLocal disabled用法及代碼示例
- HTML Input URL type用法及代碼示例
- HTML Input Time type用法及代碼示例
- HTML Input Password type用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Input DatetimeLocal type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
