HTML DOM中的Input datetimeLocal disabled屬性用於設置或返回是否已禁用的本地datetime字段。如果禁用了某個元素,則該元素將不可用,從而變為un-clickable。這些元素通常由瀏覽器顯示為灰色。 HTML禁用屬性由DatetimeLocal禁用屬性反映。
用法:
- 它返回禁用的屬性。
inputdatetimelocalObject.disabled
- 它用於設置禁用的屬性。
inputdatetimelocalObject.disabled = true|false
屬性值:該屬性包含單個屬性值true | false。它用於指定是否應禁用本地日期時間字段。
以下示例程序旨在說明HTML DOM中DatetimeLocal禁用的屬性:
例:本示例使用Input DatetimeLocal disabled屬性禁用輸入datetime。
<!DOCTYPE html>
<html>
<head>
<title>
Input DatetimeLocal disabled Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Input DateLocal disabled Property
</h2><br>
<input type="datetime-local" id="test_DatetimeLocal">
<p>
To disable the datetimeLocal field,
double click the "Disable" button.
</p>
<button ondblclick="My_DatetimeLocal()">
Disable
</button>
<!-- Script to disable input local datetime -->
<script>
function My_DatetimeLocal() {
document.getElementById("test_DatetimeLocal").disabled
= true;
}
</script>
</body>
</html> 輸出:

在單擊禁用按鈕之前:

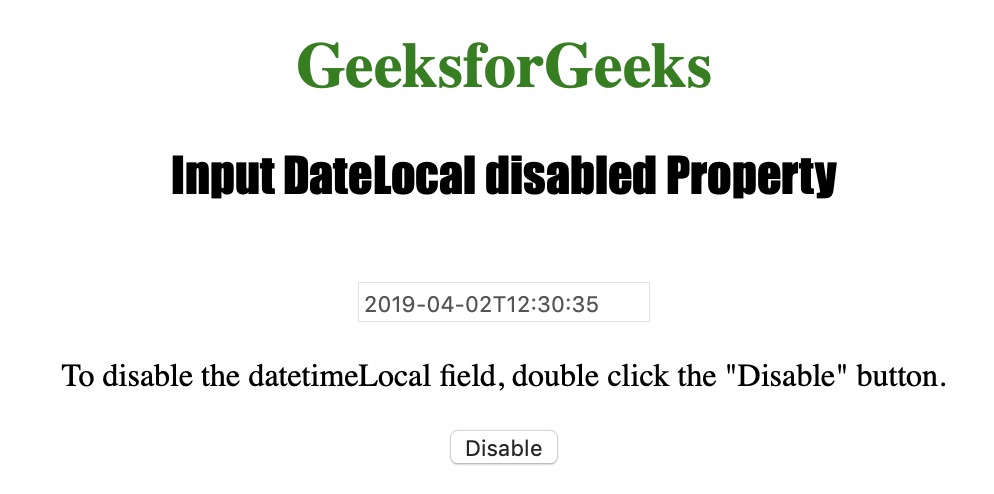
單擊禁用按鈕後

支持的瀏覽器:下麵列出了Input DatetimeLocal disable屬性支持的瀏覽器:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML Input DatetimeLocal name用法及代碼示例
- HTML Input DatetimeLocal min用法及代碼示例
- HTML Input DatetimeLocal max用法及代碼示例
- HTML Input DatetimeLocal value用法及代碼示例
- HTML Input DatetimeLocal type用法及代碼示例
- HTML Input DatetimeLocal readOnly用法及代碼示例
- HTML Input DatetimeLocal required用法及代碼示例
- HTML Input DatetimeLocal defaultValue用法及代碼示例
- HTML Input DatetimeLocal autocomplete用法及代碼示例
- HTML Input DatetimeLocal step用法及代碼示例
- HTML Input DatetimeLocal autofocus用法及代碼示例
- HTML Input DatetimeLocal form用法及代碼示例
- HTML Input URL disabled用法及代碼示例
- HTML Input Text disabled用法及代碼示例
- HTML Input Range disabled用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Input DatetimeLocal disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
