HTML <tr> bgcolor屬性用於指定表格行的背景色。 HTML 5不支持它。
用法:
<tr bgcolor= "color_name | hex_number | rgb_number">
屬性值:
- color_name:它使用顏色名稱設置背景顏色。例如“red”。
- hex_number:它使用十六進製顏色代碼設置背景顏色。例如“#0000ff”。
- rgb_number:它使用RGB代碼設置背景色。例如:“ RGB(0,153,0)”。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML tr bgcolor Attribute</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML tr bgcolor Attribute</h2>
<table width="500" border="1">
<tr bgcolor="green">
<th>Name</th>
<th>Expenses</th>
</tr>
<tr bgcolor="yellow">
<td>BITTU</td>
<td>2500.00</td>
</tr>
<tr bgcolor="red">
<td>RAKESH</td>
<td>1400.00</td>
</tr>
</table>
</body>
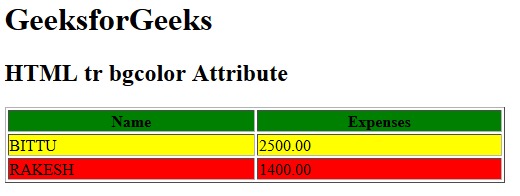
</html>輸出:

支持的瀏覽器:下麵列出了HTML <tr> bgcolor屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML bgcolor屬性用法及代碼示例
- HTML <td> bgcolor屬性用法及代碼示例
- HTML <th> bgcolor屬性用法及代碼示例
- HTML <col> bgcolor屬性用法及代碼示例
- HTML <tfoot> bgcolor屬性用法及代碼示例
- HTML <colgroup> bgcolor屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML Marquee bgcolor用法及代碼示例
- HTML <tbody> bgcolor屬性用法及代碼示例
- HTML thead bgcolor用法及代碼示例
- HTML <body> bgcolor屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML value屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <tr> bgcolor Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
