HTML <tfoot> bgcolor屬性用於指定表格腳的背景顏色。 HTML 5不支持它。
用法:
<tfoot bgcolor= "color_name | hex_number | rgb_number">
屬性值:
- color_name:它通過使用顏色名稱設置文本顏色。例如“red”。
- hex_number:它使用十六進製顏色代碼設置文本顏色。例如“#0000ff”。
- rgb_number:它使用rgb代碼設置文本顏色。例如:“ RGB(0,153,0)”。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML tfoot bgcolor Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML tfoot bgcolor Attribute</h2>
<table border="1"
width="500">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>SUBJECT</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tfoot align="center" bgcolor="red">
<tr>
<td>Name@123</td>
<td>Age@123</td>
<td>Branch@123</td>
</tr>
</tfoot>
</table>
</body>
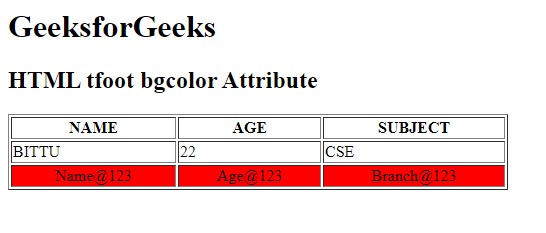
</html>輸出:

支持的瀏覽器:下麵列出了HTML <tfoot> bgcolor屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <col> bgcolor屬性用法及代碼示例
- HTML <th> bgcolor屬性用法及代碼示例
- HTML <td> bgcolor屬性用法及代碼示例
- HTML <tr> bgcolor屬性用法及代碼示例
- HTML bgcolor屬性用法及代碼示例
- HTML <colgroup> bgcolor屬性用法及代碼示例
- HTML Marquee bgcolor用法及代碼示例
- HTML <tbody> bgcolor屬性用法及代碼示例
- HTML thead bgcolor用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML <body> bgcolor屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML name屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <tfoot> bgcolor Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
