HTML <tfoot> bgcolor属性用于指定表格脚的背景颜色。 HTML 5不支持它。
用法:
<tfoot bgcolor= "color_name | hex_number | rgb_number">
属性值:
- color_name:它通过使用颜色名称设置文本颜色。例如“red”。
- hex_number:它使用十六进制颜色代码设置文本颜色。例如“#0000ff”。
- rgb_number:它使用rgb代码设置文本颜色。例如:“ RGB(0,153,0)”。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML tfoot bgcolor Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML tfoot bgcolor Attribute</h2>
<table border="1"
width="500">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>SUBJECT</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tfoot align="center" bgcolor="red">
<tr>
<td>Name@123</td>
<td>Age@123</td>
<td>Branch@123</td>
</tr>
</tfoot>
</table>
</body>
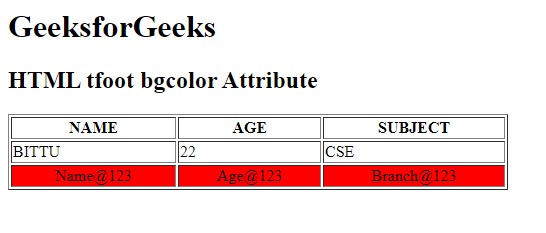
</html>输出:

支持的浏览器:下面列出了HTML <tfoot> bgcolor属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <col> bgcolor属性用法及代码示例
- HTML <th> bgcolor属性用法及代码示例
- HTML <td> bgcolor属性用法及代码示例
- HTML <tr> bgcolor属性用法及代码示例
- HTML bgcolor属性用法及代码示例
- HTML <colgroup> bgcolor属性用法及代码示例
- HTML Marquee bgcolor用法及代码示例
- HTML <tbody> bgcolor属性用法及代码示例
- HTML thead bgcolor用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML <body> bgcolor属性用法及代码示例
- HTML low属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML name属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <tfoot> bgcolor Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
