HTML bgcolor属性用于设置HTML元素的背景色。 Bgcolor是级联样式表的实现已弃用的那些属性之一(请参阅CSS背景)。
用法:
<"tag" bgcolor="Value">
支持的标签:
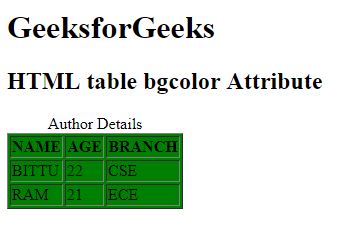
例:HTML <table> bgcolor属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML table bgcolor Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML table bgcolor Attribute</h2>
<table border="1"
bgcolor="green">
<caption>
Author Details
</caption>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
</html> 输出:

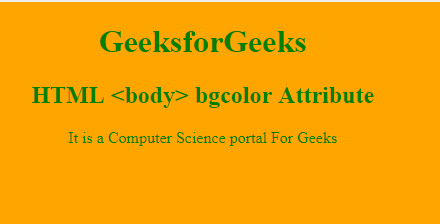
例:HTML正文Bgcolor属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML body Bgcolor Attribute
</title>
</head>
<!-- body tag starts here -->
<body text="green" bgcolor="orange">
<center>
<h1>GeeksforGeeks</h1>
<h2>
HTML <body> bgcolor Attribute
</h2>
<p>
It is a Computer
Science portal For Geeks
</p>
</center>
</body>
<!-- body tag ends here -->
</html> 输出:

注意:HTML5不支持bgcolor属性。
支持的浏览器:bgcolor属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <table> bgcolor属性用法及代码示例
- HTML <td> bgcolor属性用法及代码示例
- HTML <tr> bgcolor属性用法及代码示例
- HTML <th> bgcolor属性用法及代码示例
- HTML <body> bgcolor属性用法及代码示例
- HTML Marquee bgcolor用法及代码示例
- HTML thead bgcolor用法及代码示例
- HTML <col> bgcolor属性用法及代码示例
- HTML <colgroup> bgcolor属性用法及代码示例
- HTML <tfoot> bgcolor属性用法及代码示例
- HTML <tbody> bgcolor属性用法及代码示例
- Web API HTMLBodyElement.bgColor用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | bgcolor attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
