HTML <tr> bgcolor属性用于指定表格行的背景色。 HTML 5不支持它。
用法:
<tr bgcolor= "color_name | hex_number | rgb_number">
属性值:
- color_name:它使用颜色名称设置背景颜色。例如“red”。
- hex_number:它使用十六进制颜色代码设置背景颜色。例如“#0000ff”。
- rgb_number:它使用RGB代码设置背景色。例如:“ RGB(0,153,0)”。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML tr bgcolor Attribute</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML tr bgcolor Attribute</h2>
<table width="500" border="1">
<tr bgcolor="green">
<th>Name</th>
<th>Expenses</th>
</tr>
<tr bgcolor="yellow">
<td>BITTU</td>
<td>2500.00</td>
</tr>
<tr bgcolor="red">
<td>RAKESH</td>
<td>1400.00</td>
</tr>
</table>
</body>
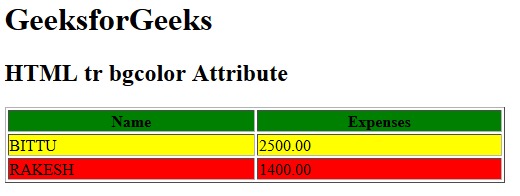
</html>输出:

支持的浏览器:下面列出了HTML <tr> bgcolor属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML bgcolor属性用法及代码示例
- HTML <td> bgcolor属性用法及代码示例
- HTML <th> bgcolor属性用法及代码示例
- HTML <col> bgcolor属性用法及代码示例
- HTML <tfoot> bgcolor属性用法及代码示例
- HTML <colgroup> bgcolor属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML Marquee bgcolor用法及代码示例
- HTML <tbody> bgcolor属性用法及代码示例
- HTML thead bgcolor用法及代码示例
- HTML <body> bgcolor属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML name属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML value属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <tr> bgcolor Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
