HTML <td> bgcolor屬性用於指定表格單元格的背景色。 HTML 5不支持它。
用法:
<td bgcolor= "color_name | hex_number | rgb_number">
屬性值:
- color_name:它通過使用顏色名稱設置文本顏色。例如“red”。
- hex_number:它使用十六進製顏色代碼設置文本顏色。例如“#0000ff”。
- rgb_number:它使用rgb代碼設置文本顏色。例如:“ RGB(0,153,0)”。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML bgcolor align Attribute</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML bgcolor align Attribute</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td bgcolor="green">BITTU</td>
<td bgcolor="red">22</td>
<td bgcolor="yellow">CSE</td>
</tr>
<tr>
<td bgcolor="yellow">RAKESH</td>
<td bgcolor="green">25</td>
<td bgcolor="red">EC</td>
</tr>
</table>
</body>
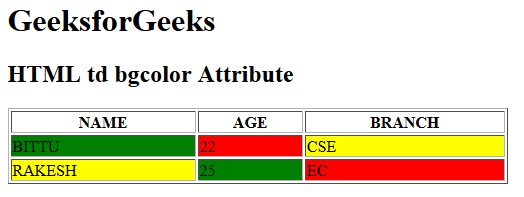
</html>輸出:

支持的瀏覽器:下麵列出了HTML <td> bgcolor屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML bgcolor屬性用法及代碼示例
- HTML <tr> bgcolor屬性用法及代碼示例
- HTML <th> bgcolor屬性用法及代碼示例
- HTML <col> bgcolor屬性用法及代碼示例
- HTML <tfoot> bgcolor屬性用法及代碼示例
- HTML <colgroup> bgcolor屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML Marquee bgcolor用法及代碼示例
- HTML <tbody> bgcolor屬性用法及代碼示例
- HTML thead bgcolor用法及代碼示例
- HTML <body> bgcolor屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML value屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <td> bgcolor Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
