HTML中的<textarea>占位符屬性用於指定在用戶在textarea元素中輸入之前要顯示的期望值。
用法:
<textarea placeholder="text">
屬性值:此屬性包含單個值文本,該文本是在用戶輸入之前要顯示的初始字符串。
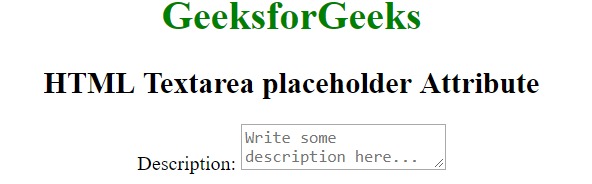
範例1:本示例使用<textarea>占位符屬性來顯示textarea占位符描述。
<!DOCTYPE html>
<html>
<head>
<title>
HTML Textarea placeholder Attribute
</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML Textarea placeholder Attribute
</h2>
Description:<textarea placeholder
="Write some description here..."></textarea>
</body>
</html> 輸出:

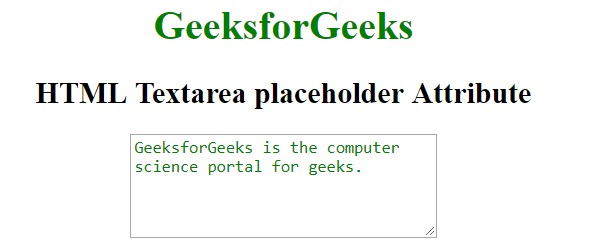
範例2:本示例使用<textarea>占位符屬性來顯示textarea占位符描述。
<!DOCTYPE html>
<html>
<head>
<title>HTML Textarea placeholder Attribute</title>
<style>
textarea::-webkit-input-placeholder {
color:#0bf;
}
/* Firefox 18- */
textarea:-moz-placeholder {
color:#0bf;
}
/* Firefox 19+ */
textarea::-moz-placeholder {
color:#0bf;
}
textarea:-ms-input-placeholder {
color:#0bf;
}
textarea::placeholder {
color:green;
}
</style>
</head>
<body style = "text-align:center">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML Textarea placeholder Attribute
</h2>
<textarea placeholder="GeeksforGeeks is the computer"
+ " science portal for geeks."></textarea>
</body>
</html> 輸出:

支持的瀏覽器:<textarea>占位符屬性支持的瀏覽器如下:
- 蘋果Safari 5.0
- 穀歌瀏覽器
- Firefox 4.0
- Opera 11.5
- Internet Explorer 10.0
相關用法
- HTML placeholder屬性用法及代碼示例
- HTML <input> placeholder屬性用法及代碼示例
- HTML Textarea placeholder用法及代碼示例
- HTML Input URL placeholder用法及代碼示例
- HTML Input Text placeholder用法及代碼示例
- HTML Input Search placeholder用法及代碼示例
- HTML Input Password placeholder用法及代碼示例
- HTML Input Number placeholder用法及代碼示例
- HTML Input Email Placeholder用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | <textarea> placeholder Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
