占位符屬性指定一個簡短提示,該提示描述輸入字段/文本區域的期望值。在用戶輸入值之前,該字段中會顯示簡短提示。
用法:
<element palceholder="">
元素:此方法可以具有以下屬性:
- <輸入>
- <textarea>
屬性:上述每個元素的屬性都是占位符。
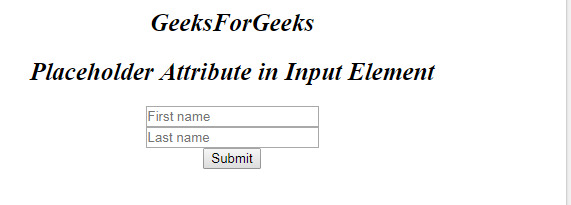
例:使用<input>元素
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="font-size:25px;font-style:italic;">
GeeksforGeeks
</h1>
<h2 style="font-size:25px;font-style:italic;">
Placeholder Attribute in Input Element
</h2>
<form action=" ">
<input type="text" name="fname"
placeholder="First name">
<br>
<input type="text" name="lname"
placeholder="Last name">
<br>
<input type="submit" value="Submit">
</form>
</center>
</body>
</html>輸出:

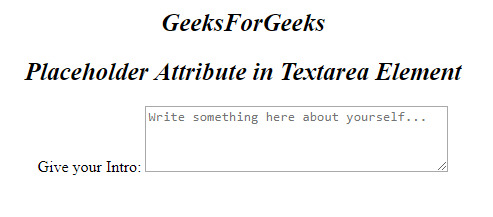
例:使用<textarea>元素
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="font-size:25px;font-style:italic;">
GeeksForGeeks
</h1>
<h2 style="font-size:25px;font-style:italic;">
Placeholder Attribute in Textarea Element
</h2>
Give your Intro:
<textarea rows="4" cols="40"
placeholder="Write something here about yourself...">
</textarea>
</center>
</body>
</html>輸出:

支持的瀏覽器:占位符屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <textarea> placeholder屬性用法及代碼示例
- HTML <input> placeholder屬性用法及代碼示例
- HTML Input URL placeholder用法及代碼示例
- HTML Textarea placeholder用法及代碼示例
- HTML Input Email Placeholder用法及代碼示例
- HTML Input Password placeholder用法及代碼示例
- HTML Input Number placeholder用法及代碼示例
- HTML Input Search placeholder用法及代碼示例
- HTML Input Text placeholder用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | placeholder Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
