占位符属性指定一个简短提示,该提示描述输入字段/文本区域的期望值。在用户输入值之前,该字段中会显示简短提示。
用法:
<element palceholder="">
元素:此方法可以具有以下属性:
- <输入>
- <textarea>
属性:上述每个元素的属性都是占位符。
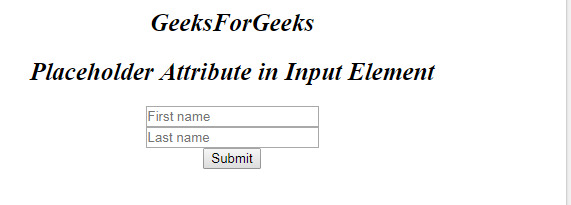
例:使用<input>元素
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="font-size:25px;font-style:italic;">
GeeksforGeeks
</h1>
<h2 style="font-size:25px;font-style:italic;">
Placeholder Attribute in Input Element
</h2>
<form action=" ">
<input type="text" name="fname"
placeholder="First name">
<br>
<input type="text" name="lname"
placeholder="Last name">
<br>
<input type="submit" value="Submit">
</form>
</center>
</body>
</html>输出:

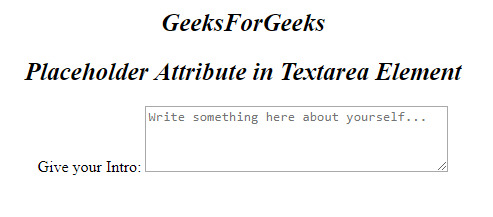
例:使用<textarea>元素
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="font-size:25px;font-style:italic;">
GeeksForGeeks
</h1>
<h2 style="font-size:25px;font-style:italic;">
Placeholder Attribute in Textarea Element
</h2>
Give your Intro:
<textarea rows="4" cols="40"
placeholder="Write something here about yourself...">
</textarea>
</center>
</body>
</html>输出:

支持的浏览器:占位符属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <textarea> placeholder属性用法及代码示例
- HTML <input> placeholder属性用法及代码示例
- HTML Input URL placeholder用法及代码示例
- HTML Textarea placeholder用法及代码示例
- HTML Input Email Placeholder用法及代码示例
- HTML Input Password placeholder用法及代码示例
- HTML Input Number placeholder用法及代码示例
- HTML Input Search placeholder用法及代码示例
- HTML Input Text placeholder用法及代码示例
- HTML <html> xmlns属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | placeholder Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
