HTML <tfoot> 标签用于定义表示 HTML 表格页脚的行集。 <tfoot> 标签必须包含一个或多个 <tr> 元素。
<tfoot> 标签与 <thead> 和 <tbody> 元素一起用作 HTML 表格 (<table>) 的子元素,其中 <thead> 定义表格标题,<tbody> 定义表格正文。
提示:<thead>、<tbody> 和 <tfoot> 元素不会影响表格布局,如果您想应用表格布局中的更改,请使用 CSS 属性。
用法
<tfoot>
<tr></tr>
<tr></tr>
</tfoot>以下是关于 HTML <tfoot> 标签的一些规范
| Display | None |
| 开始标签/结束标签 | 开始和结束标记 |
| Usage | HTML表格 |
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML tfoot Tag</title>
<style>
table{
border-collapse:collapse;
}
thead,tfoot{
background-color:#3f87a6;
}
tbody{
background-color:#97ffff;
}
</style>
</head>
<body>
<h1>Example of tfoot tag</h1>
<table border="1" >
<thead>
<tr>
<th>Items</th>
<th>Quantity</th>
<th>Expenditure</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Total</th>
<th>90</th>
<th>4175</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Books</td>
<td>5</td>
<td>1500</td>
</tr>
<tr>
<td>Drawing-Paper</td>
<td>50</td>
<td>800</td>
</tr>
<tr>
<td>Marker</td>
<td>35</td>
<td>1875</td>
</tr>
</tbody>
</table>
</body>
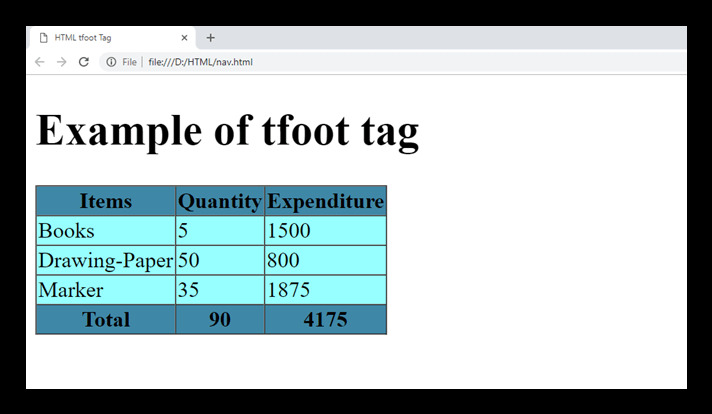
</html>输出:

属性:
Tag-specific 属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align | 正确的 剩下 中央 证明 烧焦 |
它确定 <tfoot> 元素内内容的对齐方式。 (HTML5 不支持) |
| char | Character | 它指定 <tfoot> 元素内的内容与字符的对齐方式。 (HTML5 不支持) |
| charoff | Number | 它指定内容将与 char 属性指定的字符对齐的字符数。 (HTML5 不支持) |
| valign | 最佳 中间 底部 基线 |
它决定了 <tfoot> 元素内内容的垂直对齐方式。 (HTML5 不支持) |
全局属性:
<tfoot> 标签支持 HTML 中的 Global 属性。
事件属性:
<tfoot> 标签支持 HTML 中的 Event 属性。
支持浏览器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <tfoot> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML <tfoot> align属性用法及代码示例
- HTML <tfoot> valign属性用法及代码示例
- HTML <tfoot> bgcolor属性用法及代码示例
- HTML <tr>用法及代码示例
- HTML <th> width属性用法及代码示例
- HTML <th> height属性用法及代码示例
- HTML <tbody>用法及代码示例
- HTML <thead> charoff属性用法及代码示例
- HTML <tr> bgcolor属性用法及代码示例
- HTML <td> headers属性用法及代码示例
- HTML <th> rowspan属性用法及代码示例
- HTML <td> rowspan属性用法及代码示例
- HTML <td> char属性用法及代码示例
- HTML <track> src属性用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML <thead>用法及代码示例
- HTML <textarea> form属性用法及代码示例
- HTML <td> width属性用法及代码示例
- HTML <text>用法及代码示例
- HTML <th>用法及代码示例
注:本文由纯净天空筛选整理自 HTML <tfoot> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
