HTML <tfoot> 標簽用於定義表示 HTML 表格頁腳的行集。 <tfoot> 標簽必須包含一個或多個 <tr> 元素。
<tfoot> 標簽與 <thead> 和 <tbody> 元素一起用作 HTML 表格 (<table>) 的子元素,其中 <thead> 定義表格標題,<tbody> 定義表格正文。
提示:<thead>、<tbody> 和 <tfoot> 元素不會影響表格布局,如果您想應用表格布局中的更改,請使用 CSS 屬性。
用法
<tfoot>
<tr></tr>
<tr></tr>
</tfoot>以下是關於 HTML <tfoot> 標簽的一些規範
| Display | None |
| 開始標簽/結束標簽 | 開始和結束標記 |
| Usage | HTML表格 |
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML tfoot Tag</title>
<style>
table{
border-collapse:collapse;
}
thead,tfoot{
background-color:#3f87a6;
}
tbody{
background-color:#97ffff;
}
</style>
</head>
<body>
<h1>Example of tfoot tag</h1>
<table border="1" >
<thead>
<tr>
<th>Items</th>
<th>Quantity</th>
<th>Expenditure</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Total</th>
<th>90</th>
<th>4175</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Books</td>
<td>5</td>
<td>1500</td>
</tr>
<tr>
<td>Drawing-Paper</td>
<td>50</td>
<td>800</td>
</tr>
<tr>
<td>Marker</td>
<td>35</td>
<td>1875</td>
</tr>
</tbody>
</table>
</body>
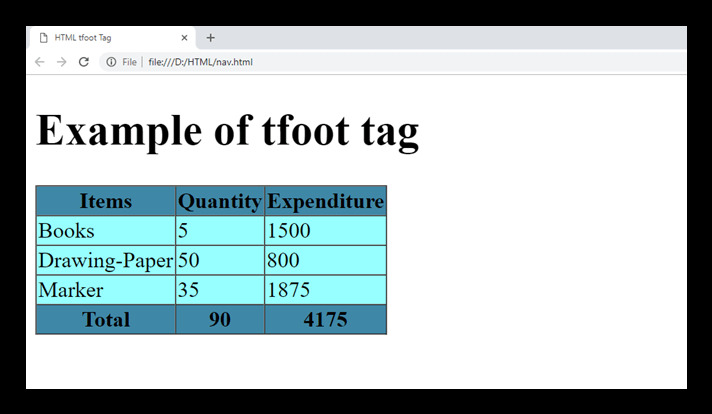
</html>輸出:

屬性:
Tag-specific 屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| align | 正確的 剩下 中央 證明 燒焦 |
它確定 <tfoot> 元素內內容的對齊方式。 (HTML5 不支持) |
| char | Character | 它指定 <tfoot> 元素內的內容與字符的對齊方式。 (HTML5 不支持) |
| charoff | Number | 它指定內容將與 char 屬性指定的字符對齊的字符數。 (HTML5 不支持) |
| valign | 最佳 中間 底部 基線 |
它決定了 <tfoot> 元素內內容的垂直對齊方式。 (HTML5 不支持) |
全局屬性:
<tfoot> 標簽支持 HTML 中的 Global 屬性。
事件屬性:
<tfoot> 標簽支持 HTML 中的 Event 屬性。
支持瀏覽器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <tfoot> | Yes | Yes | Yes | Yes | Yes |
相關用法
- HTML <tfoot> align屬性用法及代碼示例
- HTML <tfoot> valign屬性用法及代碼示例
- HTML <tfoot> bgcolor屬性用法及代碼示例
- HTML <tr>用法及代碼示例
- HTML <th> width屬性用法及代碼示例
- HTML <th> height屬性用法及代碼示例
- HTML <tbody>用法及代碼示例
- HTML <thead> charoff屬性用法及代碼示例
- HTML <tr> bgcolor屬性用法及代碼示例
- HTML <td> headers屬性用法及代碼示例
- HTML <th> rowspan屬性用法及代碼示例
- HTML <td> rowspan屬性用法及代碼示例
- HTML <td> char屬性用法及代碼示例
- HTML <track> src屬性用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML <thead>用法及代碼示例
- HTML <textarea> form屬性用法及代碼示例
- HTML <td> width屬性用法及代碼示例
- HTML <text>用法及代碼示例
- HTML <th>用法及代碼示例
注:本文由純淨天空篩選整理自 HTML <tfoot> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
