HTML <table> border属性用于指定表格的边框。它设置表格单元格周围的边框。
用法:
<table border="1|0">
属性值:
- 1:它设置表格单元格周围的边框。
- 0:它删除(未设置)表格单元格周围的边框。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML table border Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML table border Attribute</h2>
<table border="1">
<caption>Author Details</caption>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
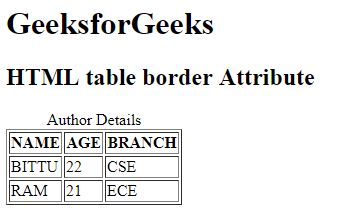
</html>输出:

支持的浏览器:下面列出了HTML <table> border属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <img> border属性用法及代码示例
- HTML border属性用法及代码示例
- HTML <object> border属性用法及代码示例
- HTML Style border用法及代码示例
- HTML dir属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML low属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML for属性用法及代码示例
- HTML min属性用法及代码示例
- HTML src属性用法及代码示例
- HTML rel属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <table> border Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
