HTML border属性用于为主体中的大多数HTML元素设置可见边框宽度。
用法:
<tag border="value">
支持的标签:
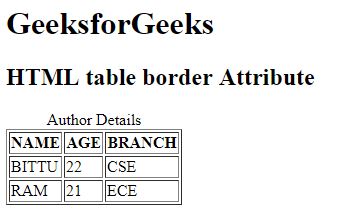
例:表格边框属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML table border Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML table border Attribute</h2>
<table border="1">
<caption>Author Details</caption>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
</html>输出:

例:图边框属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML img border Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML img border Attribute</h2>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190506164011/logo3.png"
alt="GeeksforGeeks logo"
border="5">
</body>
</html>输出:

例:对象边框属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML object border Attribute
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h1>
HTML <object> border Attribute
</h1>
<br>
<object data=
"https://www.geeksforgeeks.org/wp-content/uploads/Geek_logi_-low_res.png"
width="550px" height="150px" border="4">
GeeksforGeeks
</object>
</center>
</body>
</html>输出:

支持的浏览器:下面列出了HTML border属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <object> border属性用法及代码示例
- HTML <img> border属性用法及代码示例
- HTML <table> border属性用法及代码示例
- HTML Style border用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- CSS border-top-width用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS border-top-right-radius属性用法及代码示例
- CSS border-width用法及代码示例
- CSS border-left-color用法及代码示例
- CSS border-right-color用法及代码示例
- CSS border-bottom-left-radius属性用法及代码示例
- CSS border-right用法及代码示例
- CSS border-bottom-width用法及代码示例
- CSS border-style用法及代码示例
- CSS border-image-slice用法及代码示例
- CSS border-bottom-right-radius属性用法及代码示例
- CSS border-color用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | border attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
