CSS中的border-bottom-width属性用于将特定宽度设置为元素的底部边框。在使用border-bottom-width属性之前,将border-bottom-style属性或border-style属性用作元素。
用法:
border-bottom-width:length|thin|medium|thick|initial|inherit;
属性值:下面列出了border-bottom-width属性值:
- thin:用于设置底部的细边框。
- medium:用于设置中等大小的底部边框。它是默认值。
- thick:用于设置粗底边框。
- length:用于设置边框的宽度。它不取负值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
border-bottom-width property
</title>
<style>
#thin {
border-color:green;
border-bottom-style:solid;
border-bottom-width:thin;
}
#medium {
border-color:green;
border-bottom-style:solid;
border-bottom-width:medium;
}
#thick {
border-color:green;
border-bottom-style:solid;
border-bottom-width:thick;
}
#length {
border-color:green;
border-bottom-style:solid;
border-bottom-width:20px;
}
</style>
</head>
<body style = "text-align:center">
<h1 style = "color:green">GeeksforGeeks</h1>
<h3>border-bottom-width property</h3>
<div id="thin">
border-bottom-width:thin;
</div><br><br>
<div id="medium">
border-bottom-width:medium;
</div><br><br>
<div id="thick">
border-bottom-width:thick;
</div><br><br>
<div id="length">
border-bottom-width:length;
</div>
</body>
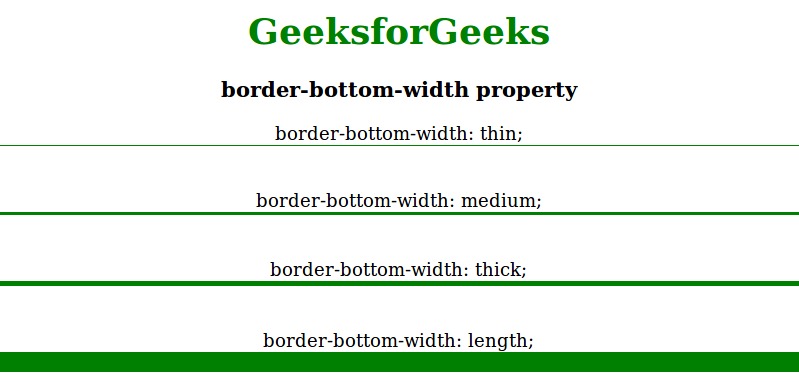
</html> 输出:

支持的浏览器:下面列出了border-bottom-width属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML Style borderBottomWidth用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS filter属性用法及代码示例
- CSS column-gap用法及代码示例
- HTML DOM id用法及代码示例
- CSS direction属性用法及代码示例
- CSS z-index用法及代码示例
- HTML DOMRect top用法及代码示例
- CSS transform属性用法及代码示例
注:本文由纯净天空筛选整理自suptotthitamajumdar大神的英文原创作品 CSS | border-bottom-width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
