CSS中的border-bottom-width屬性用於將特定寬度設置為元素的底部邊框。在使用border-bottom-width屬性之前,將border-bottom-style屬性或border-style屬性用作元素。
用法:
border-bottom-width:length|thin|medium|thick|initial|inherit;
屬性值:下麵列出了border-bottom-width屬性值:
- thin:用於設置底部的細邊框。
- medium:用於設置中等大小的底部邊框。它是默認值。
- thick:用於設置粗底邊框。
- length:用於設置邊框的寬度。它不取負值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
border-bottom-width property
</title>
<style>
#thin {
border-color:green;
border-bottom-style:solid;
border-bottom-width:thin;
}
#medium {
border-color:green;
border-bottom-style:solid;
border-bottom-width:medium;
}
#thick {
border-color:green;
border-bottom-style:solid;
border-bottom-width:thick;
}
#length {
border-color:green;
border-bottom-style:solid;
border-bottom-width:20px;
}
</style>
</head>
<body style = "text-align:center">
<h1 style = "color:green">GeeksforGeeks</h1>
<h3>border-bottom-width property</h3>
<div id="thin">
border-bottom-width:thin;
</div><br><br>
<div id="medium">
border-bottom-width:medium;
</div><br><br>
<div id="thick">
border-bottom-width:thick;
</div><br><br>
<div id="length">
border-bottom-width:length;
</div>
</body>
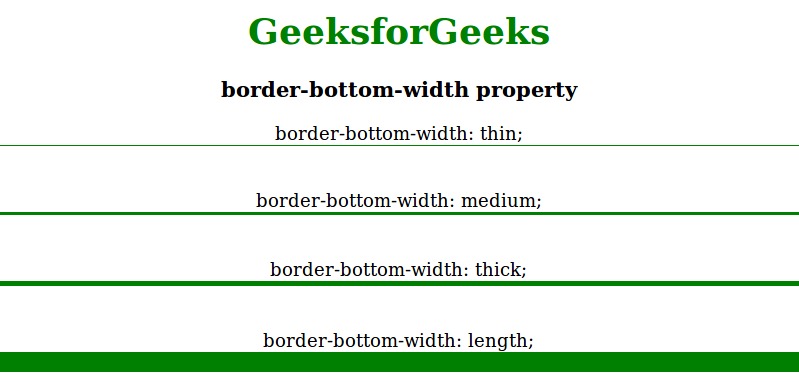
</html> 輸出:

支持的瀏覽器:下麵列出了border-bottom-width屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML Style borderBottomWidth用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS filter屬性用法及代碼示例
- CSS column-gap用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS direction屬性用法及代碼示例
- CSS z-index用法及代碼示例
- HTML DOMRect top用法及代碼示例
- CSS transform屬性用法及代碼示例
注:本文由純淨天空篩選整理自suptotthitamajumdar大神的英文原創作品 CSS | border-bottom-width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
