HTML DOM 中的 Textarea value 属性用于设置或返回 Textarea Box 内的全部内容。它用于获取和更改 <Textarea> 元素的 value 属性的值。
注意:文本区域的值是 <textarea> 和 </textarea> 标记之间的文本。
用法
它返回 value 属性:
textareaObject.value
它用于设置 value 属性:
textareaObject.value = text
属性值:它包含单个值,即文本它定义了 Textarea 字段的值。
示例 1:下面的 HTML 代码用于返回 Textarea 元素的内容。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Textarea value Property
</title>
<style>
body {
text-align: center;
}
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea value Property
</h2>
<textarea id="GFG" name="GFG_text">
GeeksForGeeks
</textarea>
<br>
<br>
<button type="button" onclick="myGeeks()">
Return value Property
</button>
<p id="sudo" style="font-size:30px"> </p>
<script>
function myGeeks() {
var GFG = document.getElementById("GFG").value;
document.getElementById("sudo").innerHTML = GFG;
}
</script>
</body>
</html>输出

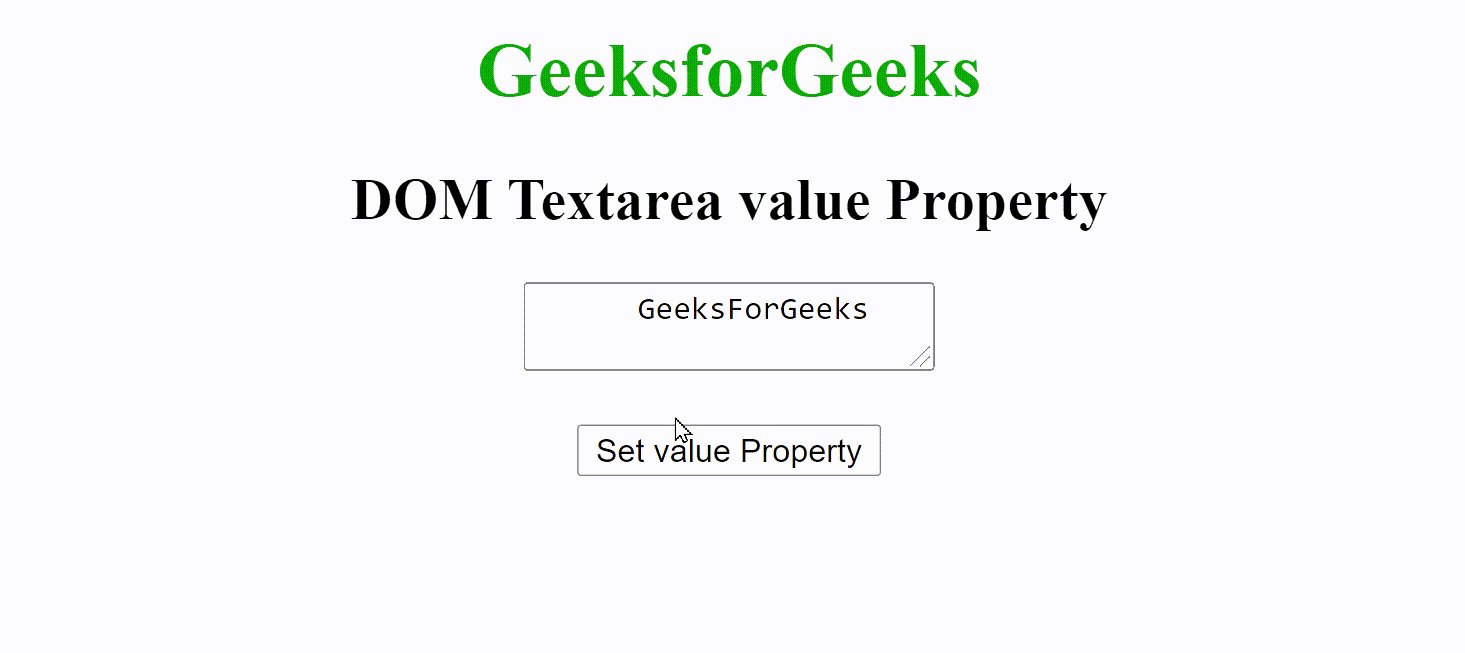
HTML DOM Textarea value 属性
示例 2:下面是 HTML 代码设置文本区域标签的内容。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Textarea value Property
</title>
<style>
body {
text-align: center;
}
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea value Property
</h2>
<textarea id="GFG" name="GFG_text">
GeeksForGeeks
</textarea>
<br>
<br>
<button type="button" onclick="myGeeks()">
Set value Property
</button>
<p id="sudo" style="font-size:30px"> </p>
<script>
function myGeeks() {
var GFG = document.getElementById("GFG").value
= "Hello GeeksForGeeks . ";
document.getElementById("sudo").innerHTML
= "The value was changed to " + GFG;
}
</script>
</body>
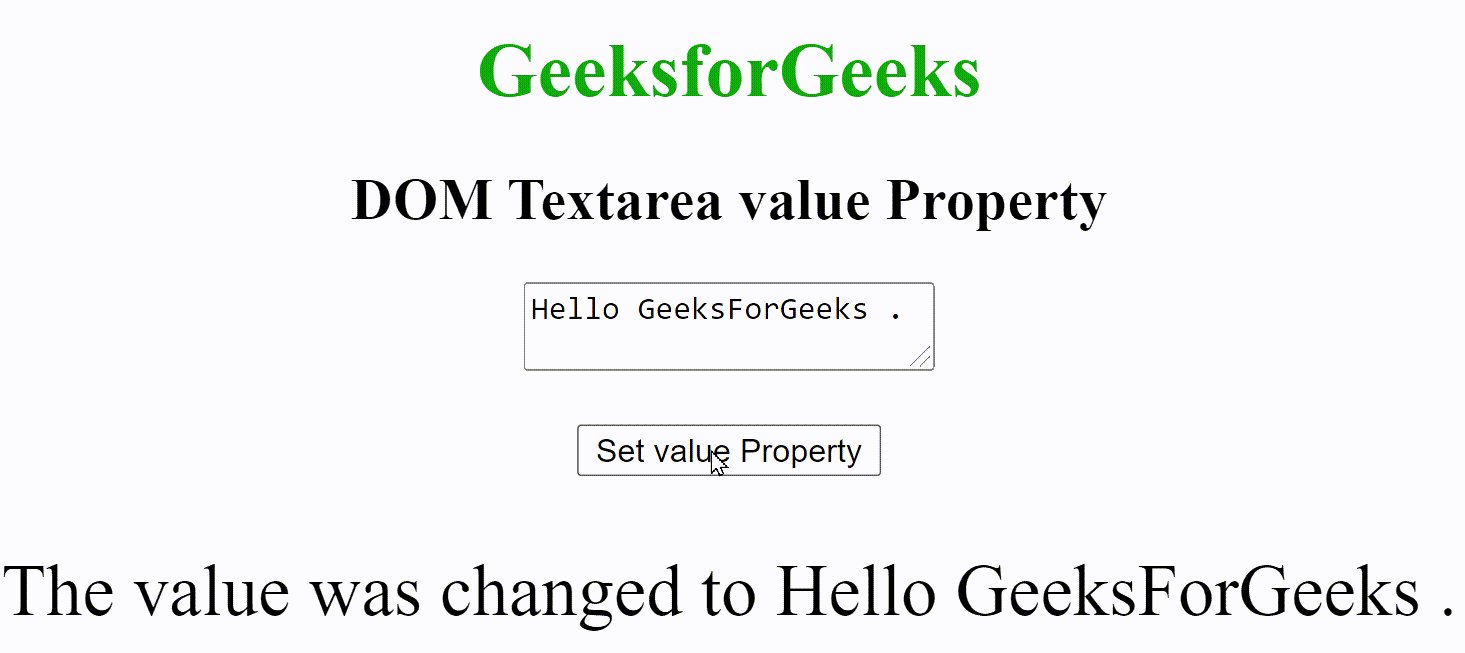
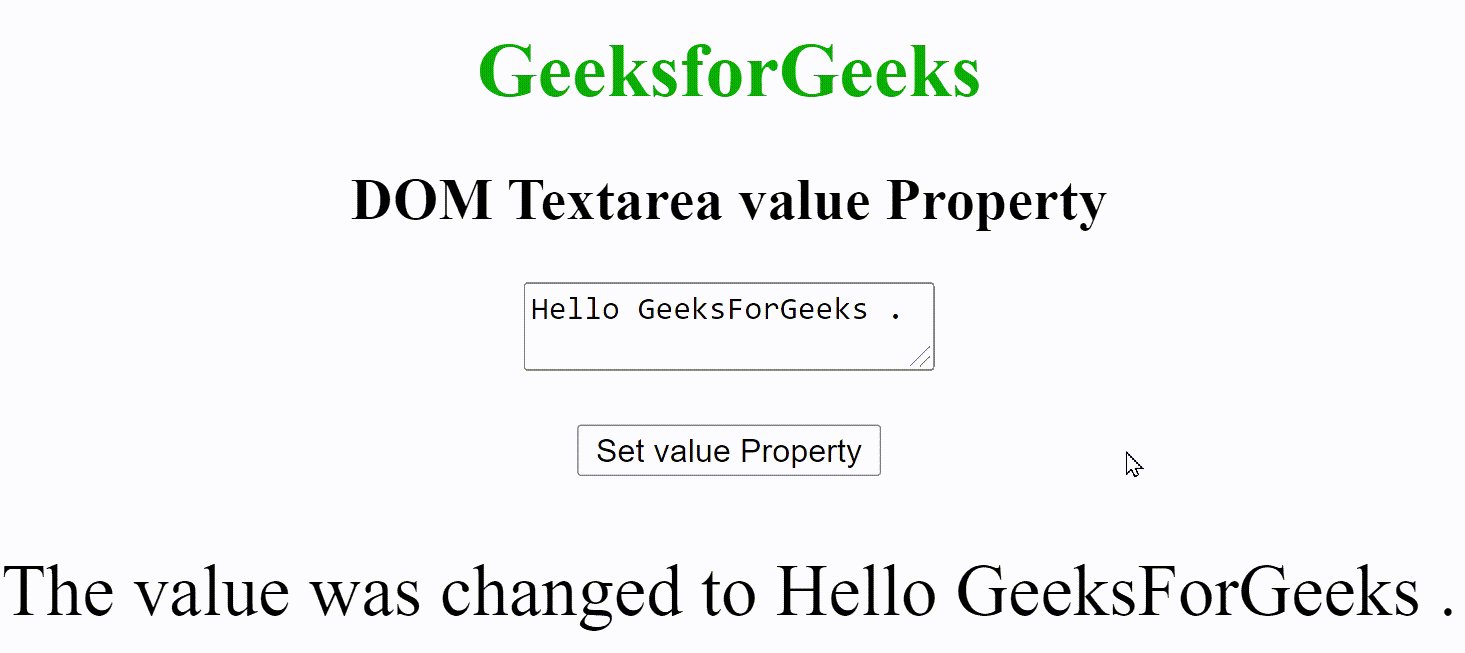
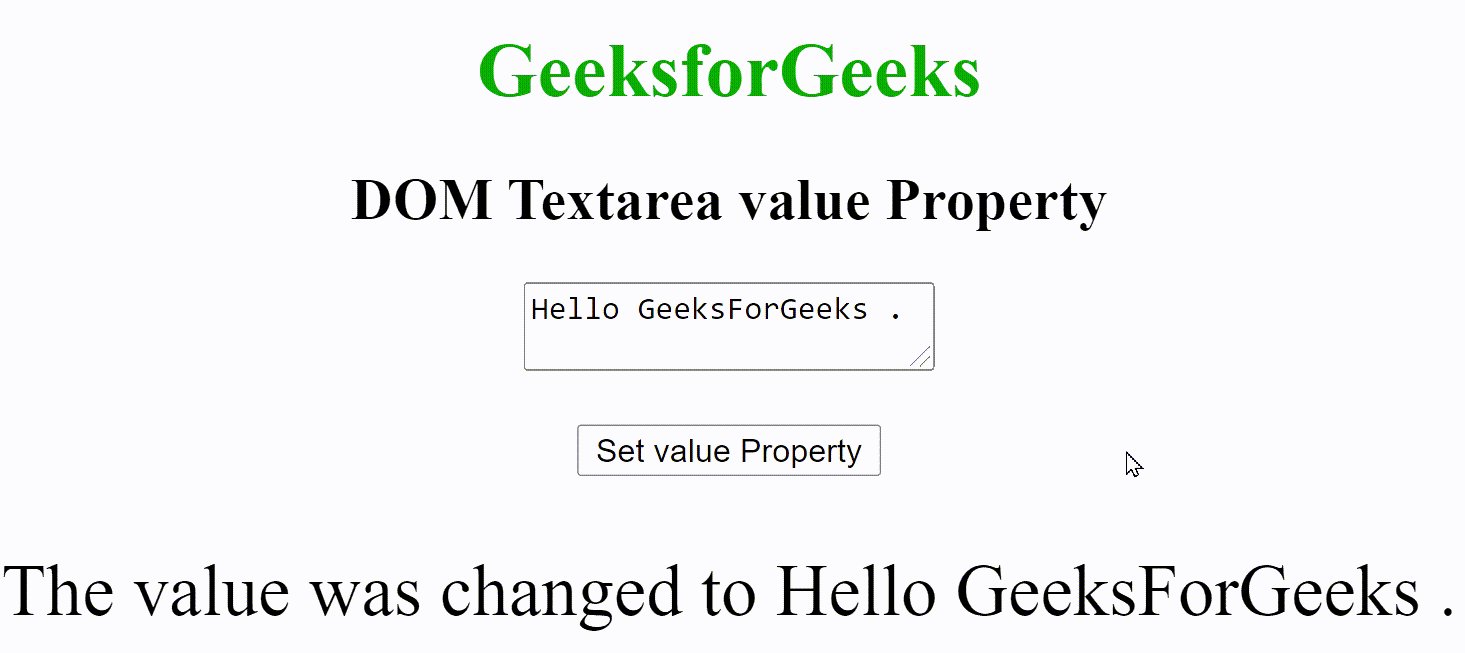
</html>输出:

HTML DOM Textarea value 属性
支持的浏览器:
- 谷歌浏览器1
- 边 12
- 互联网浏览器 5
- 火狐1
- 野生动物园 1
- Opera 12.1
相关用法
- HTML DOM Textarea form属性用法及代码示例
- HTML DOM Textarea name属性用法及代码示例
- HTML DOM Textarea defaultValue属性用法及代码示例
- HTML DOM Textarea maxLength属性用法及代码示例
- HTML DOM Textarea placeholder属性用法及代码示例
- HTML DOM Textarea select()用法及代码示例
- HTML DOM Textarea required属性用法及代码示例
- HTML DOM Textarea autofocus属性用法及代码示例
- HTML DOM Textarea wrap属性用法及代码示例
- HTML DOM Textarea readOnly属性用法及代码示例
- HTML DOM Textarea disabled属性用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Textarea rows属性用法及代码示例
- HTML DOM Textarea type属性用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML DOM TableData colSpan属性用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM Table tFoot属性用法及代码示例
- HTML DOM Table caption属性用法及代码示例
- HTML DOM TableData rowSpan属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM TableData headers属性用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Textarea value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
