HTML DOM Textarea required 属性返回并修改 HTML 文档中文本区域的 required 属性的值。
用法
以下是语法 -
1. Returning required
object.required
2. Modifying required
object.required = true | false
让我们看一个 HTML DOM Textarea required 属性的例子:
示例
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea required Property</title>
<style>
body {
text-align:center;
}
.btn {
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:20%;
}
.show-message {
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>DOM Textarea required Property Demo</h1>
<form id="form" method="post" action="">
<fieldset>
<legend>Form </legend>
<textarea rows="5" cols="20" required placeholder="Enter a message"></textarea>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired() {
var textarea = document.querySelector("textarea");
if (textarea.value === "") {
document.querySelector(".show-message").innerHTML = "Please enter a message!";
}
}
</script>
</body>
</html>输出

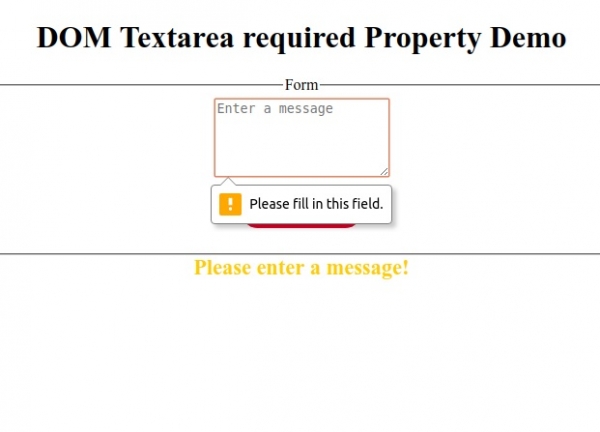
点击 ”Submit Form” 按钮而无需在 textarea 元素中输入任何消息。

相关用法
- HTML DOM Textarea readOnly属性用法及代码示例
- HTML DOM Textarea rows属性用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Textarea defaultValue属性用法及代码示例
- HTML DOM Textarea autofocus属性用法及代码示例
- HTML DOM Textarea select()用法及代码示例
- HTML DOM Textarea form属性用法及代码示例
- HTML DOM Textarea wrap属性用法及代码示例
- HTML DOM Textarea name属性用法及代码示例
- HTML DOM Textarea placeholder属性用法及代码示例
- HTML DOM Textarea disabled属性用法及代码示例
- HTML DOM Textarea maxLength属性用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Textarea required Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
