HTML DOM Textarea wrap 属性返回并修改 HTML 文档中文本区域元素的 wrap 属性值。
用法
以下是语法 -
1. Returning wrap
object.wrap
2. Adding wrap
object.wrap = soft | hard
让我们看一个 HTML DOM Textarea wrap 属性的例子:
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
.show {
font-size:1.5rem;
margin:1rem 0;
}
</style>
<body>
<h1>DOM Textarea wrap Property Demo</h1>
<form action='' method="post">
<textarea rows="5" cols="28" wrap="soft">
Hi! I'm a text area element with some dummy text.
</textarea>
<input type="submit" class='btn' value="Submit Form">
</form>
<button onclick="set()" class="btn">Show wrap value</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('.show').innerHTML = "The value of wrap attribute is " + document.querySelector("textarea").wrap;
}
</script>
</body>
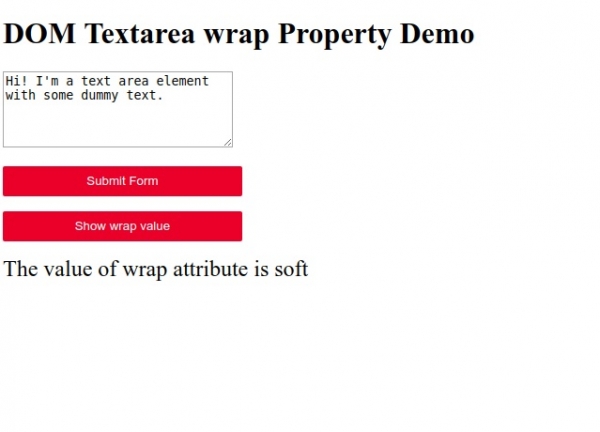
</html>输出

点击 ”Show wrap value”按钮显示textarea元素的wrap属性值。

相关用法
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Textarea defaultValue属性用法及代码示例
- HTML DOM Textarea autofocus属性用法及代码示例
- HTML DOM Textarea rows属性用法及代码示例
- HTML DOM Textarea select()用法及代码示例
- HTML DOM Textarea form属性用法及代码示例
- HTML DOM Textarea name属性用法及代码示例
- HTML DOM Textarea placeholder属性用法及代码示例
- HTML DOM Textarea required属性用法及代码示例
- HTML DOM Textarea disabled属性用法及代码示例
- HTML DOM Textarea readOnly属性用法及代码示例
- HTML DOM Textarea maxLength属性用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Textarea wrap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
