HTML DOM Textarea maxLength 属性返回并修改 HTML 文档中文本区域元素的 maxLength 属性值。
用法
以下是语法 -
1. Returning maxLength
object.maxLength
2. Modifying maxLength
object.maxLength = “number”
让我们看一个 HTML DOM Textarea maxLength 属性的例子:
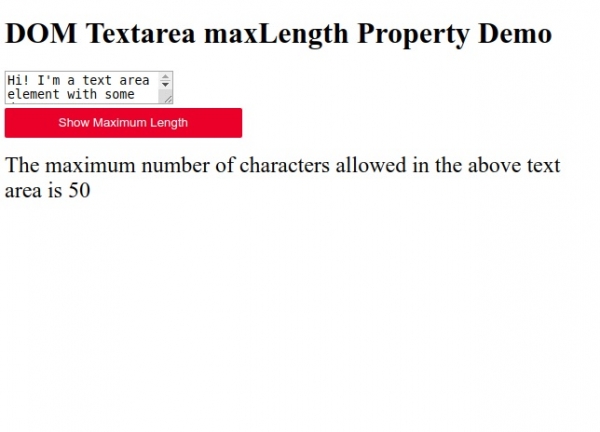
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show {
font-size:1.5rem;
margin:1rem 0;
}
</style>
<body>
<h1>DOM Textarea maxLength Property Demo</h1>
<textarea maxlength="50">Hi! I'm a text area element with some dummy text.</textarea>
<button onclick="set()" class="btn">Show Maximum Length</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('.show').innerHTML = 'The maximum number of characters allowed in the above text area is ' + document.querySelector("textarea").maxLength;
}
</script>
</body>
</html>输出

点击 ”Show Maximum Length” 按钮显示 textarea 元素的 maxLength 属性的值。

相关用法
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Textarea defaultValue属性用法及代码示例
- HTML DOM Textarea autofocus属性用法及代码示例
- HTML DOM Textarea rows属性用法及代码示例
- HTML DOM Textarea select()用法及代码示例
- HTML DOM Textarea form属性用法及代码示例
- HTML DOM Textarea wrap属性用法及代码示例
- HTML DOM Textarea name属性用法及代码示例
- HTML DOM Textarea placeholder属性用法及代码示例
- HTML DOM Textarea required属性用法及代码示例
- HTML DOM Textarea disabled属性用法及代码示例
- HTML DOM Textarea readOnly属性用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Textarea maxLength Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
