HTML DOM Textarea readOnly 属性返回并修改 HTML 文档中文本区域元素的内容是否应为只读。
用法
以下是语法 -
1. Returning readOnly
object.readOnly
2. Adding readOnly
object.readOnly = true | false
让我们看一个 HTML DOM Textarea readOnly 属性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightseagreen;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
<body>
<h1>DOM Textarea readOnly Property Demo</h1>
<textarea rows="5" cols='20' name="I'm name attribute of textarea element">
Hi! I'm a text area element with some dummy text.
</textarea>
<button onclick="set()" class="btn">Toggle Read Only</button>
<script>
function set() {
var ta = document.querySelector("textarea");
if (ta.readOnly === true) {
ta.readOnly = false;
} else {
ta.readOnly = true;
}
}
</script>
</body>
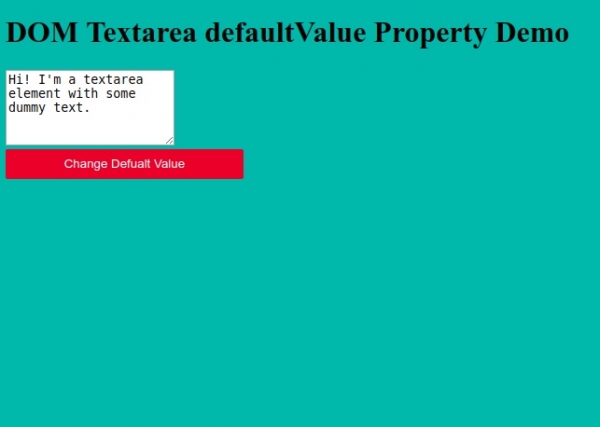
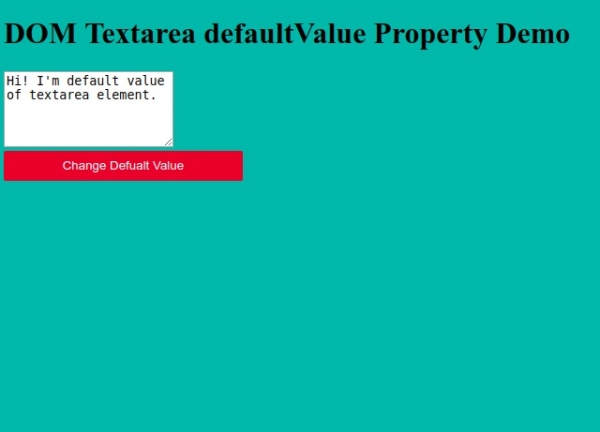
</html>输出

点击 ”Toggle Read Only” 按钮来切换 textarea 元素的 readOnly 属性的值。

相关用法
- HTML DOM Textarea required属性用法及代码示例
- HTML DOM Textarea rows属性用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Textarea defaultValue属性用法及代码示例
- HTML DOM Textarea autofocus属性用法及代码示例
- HTML DOM Textarea select()用法及代码示例
- HTML DOM Textarea form属性用法及代码示例
- HTML DOM Textarea wrap属性用法及代码示例
- HTML DOM Textarea name属性用法及代码示例
- HTML DOM Textarea placeholder属性用法及代码示例
- HTML DOM Textarea disabled属性用法及代码示例
- HTML DOM Textarea maxLength属性用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Textarea readOnly Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
