HTML DOM Textarea 表单属性返回包含文本区域的表单的引用。
用法
以下是语法 -
object.form
让我们看一个 HTML DOM Textarea 表单属性的例子:
示例
<!DOCTYPE html>
<html>
<style>
body {
text-align:center;
background-color:#363946;
color:#fff;
}
form {
margin:2.5rem auto;
}
button {
background-color:#db133a;
border:none;
cursor:pointer;
padding:8px 16px;
color:#fff;
border-radius:5px;
font-size:1.05rem;
}
.show {
font-weight:bold;
font-size:1.4rem;
}
</style>
<body>
<h1>DOM Textarea form Property Demo</h1>
<form id="Form 1">
<fieldset>
<legend>Form 1</legend>
<textarea rows="5" cols="20">Hi! I'm a text area element with some dummy text.</textarea>
</fieldset>
</form>
<button onclick="identify()">Identify Textarea Form</button>
<p class="show"></p>
<script>
function identify() {
var formId = document.querySelector("textarea").form.id;
document.querySelector(".show").innerHTML = "Hi! I'm from " + formId;
}
</script>
</body>
</html>输出

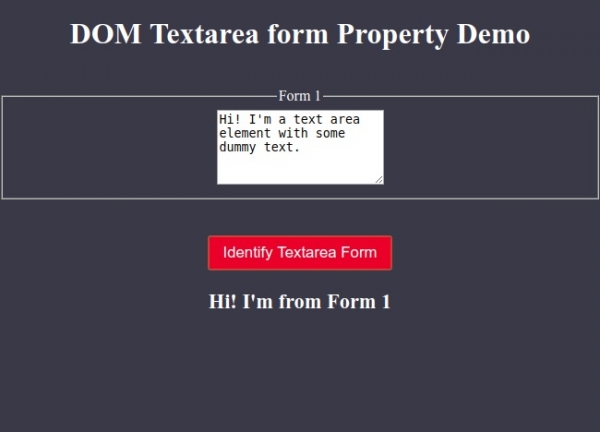
点击 ”Identify Textarea Form” 按钮来标识包含 textarea 元素的表单。

相关用法
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Textarea defaultValue属性用法及代码示例
- HTML DOM Textarea autofocus属性用法及代码示例
- HTML DOM Textarea rows属性用法及代码示例
- HTML DOM Textarea select()用法及代码示例
- HTML DOM Textarea wrap属性用法及代码示例
- HTML DOM Textarea name属性用法及代码示例
- HTML DOM Textarea placeholder属性用法及代码示例
- HTML DOM Textarea required属性用法及代码示例
- HTML DOM Textarea disabled属性用法及代码示例
- HTML DOM Textarea readOnly属性用法及代码示例
- HTML DOM Textarea maxLength属性用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Textarea form Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
