HTML DOM Textarea 表單屬性返回包含文本區域的表單的引用。
用法
以下是語法 -
object.form
讓我們看一個 HTML DOM Textarea 表單屬性的例子:
示例
<!DOCTYPE html>
<html>
<style>
body {
text-align:center;
background-color:#363946;
color:#fff;
}
form {
margin:2.5rem auto;
}
button {
background-color:#db133a;
border:none;
cursor:pointer;
padding:8px 16px;
color:#fff;
border-radius:5px;
font-size:1.05rem;
}
.show {
font-weight:bold;
font-size:1.4rem;
}
</style>
<body>
<h1>DOM Textarea form Property Demo</h1>
<form id="Form 1">
<fieldset>
<legend>Form 1</legend>
<textarea rows="5" cols="20">Hi! I'm a text area element with some dummy text.</textarea>
</fieldset>
</form>
<button onclick="identify()">Identify Textarea Form</button>
<p class="show"></p>
<script>
function identify() {
var formId = document.querySelector("textarea").form.id;
document.querySelector(".show").innerHTML = "Hi! I'm from " + formId;
}
</script>
</body>
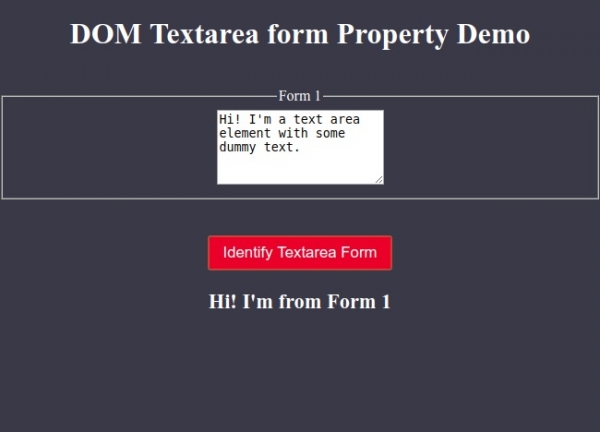
</html>輸出

點擊 ”Identify Textarea Form” 按鈕來標識包含 textarea 元素的表單。

相關用法
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Textarea defaultValue屬性用法及代碼示例
- HTML DOM Textarea autofocus屬性用法及代碼示例
- HTML DOM Textarea rows屬性用法及代碼示例
- HTML DOM Textarea select()用法及代碼示例
- HTML DOM Textarea wrap屬性用法及代碼示例
- HTML DOM Textarea name屬性用法及代碼示例
- HTML DOM Textarea placeholder屬性用法及代碼示例
- HTML DOM Textarea required屬性用法及代碼示例
- HTML DOM Textarea disabled屬性用法及代碼示例
- HTML DOM Textarea readOnly屬性用法及代碼示例
- HTML DOM Textarea maxLength屬性用法及代碼示例
- HTML DOM Textarea用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Textarea form Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
