HTML DOM Textarea defaultValue 屬性返回並修改 HTML 文檔中文本區域元素的默認值。
用法
以下是語法 -
1. Returning defaultValue
object.defaultValue
2. Adding defaultValue
object.defaultValue = “text”
讓我們看一個 HTML DOM Textarea defaultValue 屬性的例子:
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightseagreen;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
<body>
<h1>DOM Textarea defaultValue Property Demo</h1>
<textarea rows="5" cols='20'>Hi! I'm a textarea element with some dummy text.</textarea>
<button onclick="set()" class="btn">Change Defualt Value</button>
<script>
function set() {
document.querySelector("textarea").defaultValue = "Hi! I'm default value of textarea element.";
}
</script>
</body>
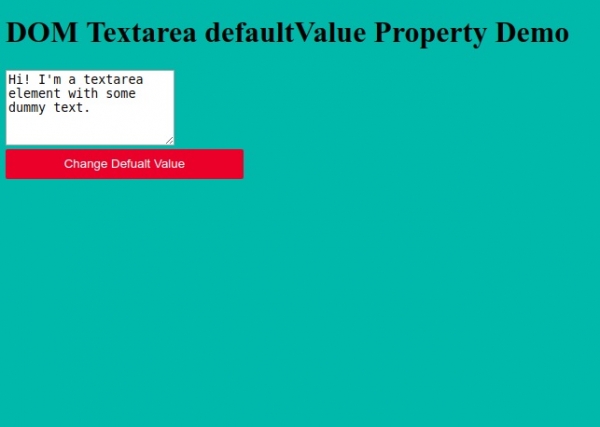
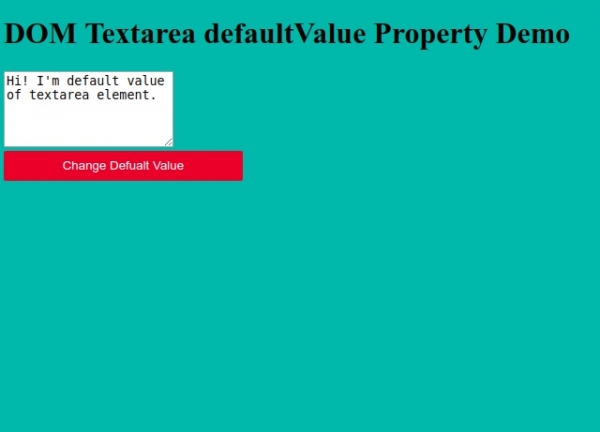
</html>輸出

單擊 “Change Default Value” 按鈕更改 textarea 元素的默認值。

相關用法
- HTML DOM Textarea disabled屬性用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Textarea autofocus屬性用法及代碼示例
- HTML DOM Textarea rows屬性用法及代碼示例
- HTML DOM Textarea select()用法及代碼示例
- HTML DOM Textarea form屬性用法及代碼示例
- HTML DOM Textarea wrap屬性用法及代碼示例
- HTML DOM Textarea name屬性用法及代碼示例
- HTML DOM Textarea placeholder屬性用法及代碼示例
- HTML DOM Textarea required屬性用法及代碼示例
- HTML DOM Textarea readOnly屬性用法及代碼示例
- HTML DOM Textarea maxLength屬性用法及代碼示例
- HTML DOM Textarea用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Textarea defaultValue Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
