HTML DOM Textarea required 屬性返回並修改 HTML 文檔中文本區域的 required 屬性的值。
用法
以下是語法 -
1. Returning required
object.required
2. Modifying required
object.required = true | false
讓我們看一個 HTML DOM Textarea required 屬性的例子:
示例
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea required Property</title>
<style>
body {
text-align:center;
}
.btn {
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:20%;
}
.show-message {
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>DOM Textarea required Property Demo</h1>
<form id="form" method="post" action="">
<fieldset>
<legend>Form </legend>
<textarea rows="5" cols="20" required placeholder="Enter a message"></textarea>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired() {
var textarea = document.querySelector("textarea");
if (textarea.value === "") {
document.querySelector(".show-message").innerHTML = "Please enter a message!";
}
}
</script>
</body>
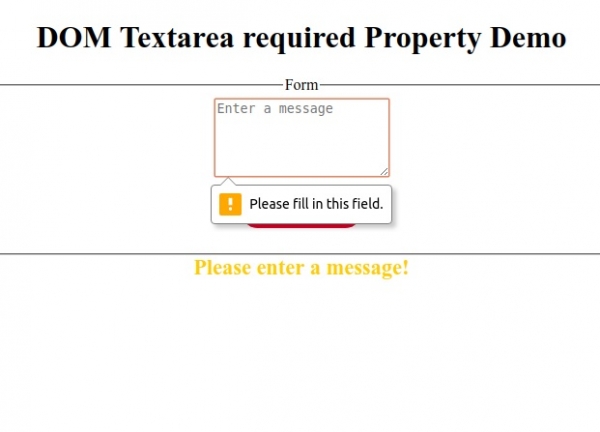
</html>輸出

點擊 ”Submit Form” 按鈕而無需在 textarea 元素中輸入任何消息。

相關用法
- HTML DOM Textarea readOnly屬性用法及代碼示例
- HTML DOM Textarea rows屬性用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Textarea defaultValue屬性用法及代碼示例
- HTML DOM Textarea autofocus屬性用法及代碼示例
- HTML DOM Textarea select()用法及代碼示例
- HTML DOM Textarea form屬性用法及代碼示例
- HTML DOM Textarea wrap屬性用法及代碼示例
- HTML DOM Textarea name屬性用法及代碼示例
- HTML DOM Textarea placeholder屬性用法及代碼示例
- HTML DOM Textarea disabled屬性用法及代碼示例
- HTML DOM Textarea maxLength屬性用法及代碼示例
- HTML DOM Textarea用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Textarea required Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
