HTML DOM 表 insertRow() 方法生成一个空的 <tr> 元素并将其添加到 HTML 文档中的表中。
用法
以下是语法 -
object.insertRow(index)
这里,index 表示一个数字,指定要插入的行的位置。
让我们看一个 HTML DOM 表 insertRow() 方法的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
table {
margin:2rem auto;
}
caption {
color:#db133a;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
.show {
font-size:1.2rem;
}
</style>
<body>
<h1>DOM Table insertRow() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Row</button>
<script>
function create() {
var table = document.querySelector('table');
var tableRow = table.insertRow(1);
tableRow.innerHTML = "<td>Maximilian</td><td>081717</td>";
}
</script>
</body>
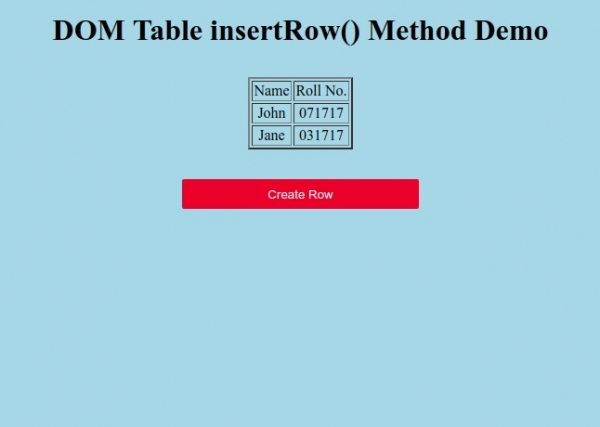
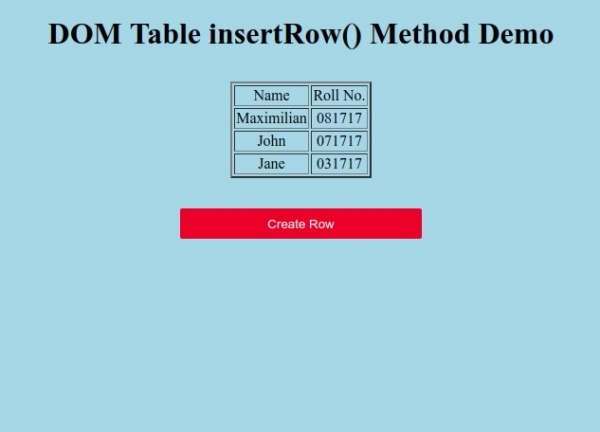
</html>输出

单击 “Create Row” 按钮到表格的新行。

相关用法
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM Table tFoot属性用法及代码示例
- HTML DOM Table caption属性用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM TableHeader colSpan属性用法及代码示例
- HTML DOM TableData colSpan属性用法及代码示例
- HTML DOM TableRow sectionRowIndex属性用法及代码示例
- HTML DOM Table用法及代码示例
- HTML DOM TableData headers属性用法及代码示例
- HTML DOM TableHeader rowSpan属性用法及代码示例
- HTML DOM TableData用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Table insertRow() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
