HTML DOM 中的 Textarea value 屬性用於設置或返回 Textarea Box 內的全部內容。它用於獲取和更改 <Textarea> 元素的 value 屬性的值。
注意:文本區域的值是 <textarea> 和 </textarea> 標記之間的文本。
用法
它返回 value 屬性:
textareaObject.value
它用於設置 value 屬性:
textareaObject.value = text
屬性值:它包含單個值,即文本它定義了 Textarea 字段的值。
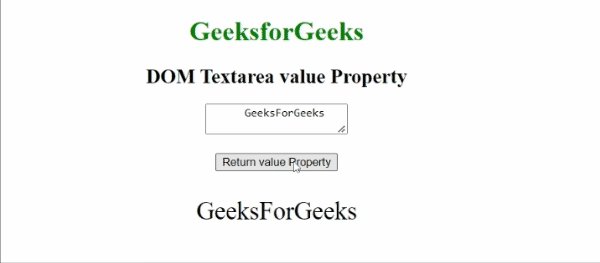
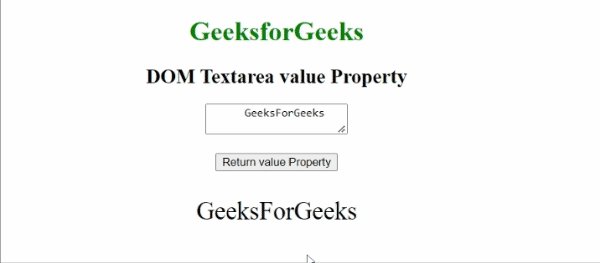
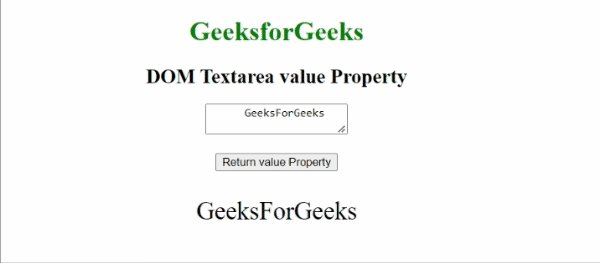
示例 1:下麵的 HTML 代碼用於返回 Textarea 元素的內容。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Textarea value Property
</title>
<style>
body {
text-align: center;
}
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea value Property
</h2>
<textarea id="GFG" name="GFG_text">
GeeksForGeeks
</textarea>
<br>
<br>
<button type="button" onclick="myGeeks()">
Return value Property
</button>
<p id="sudo" style="font-size:30px"> </p>
<script>
function myGeeks() {
var GFG = document.getElementById("GFG").value;
document.getElementById("sudo").innerHTML = GFG;
}
</script>
</body>
</html>輸出

HTML DOM Textarea value 屬性
示例 2:下麵是 HTML 代碼設置文本區域標簽的內容。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Textarea value Property
</title>
<style>
body {
text-align: center;
}
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea value Property
</h2>
<textarea id="GFG" name="GFG_text">
GeeksForGeeks
</textarea>
<br>
<br>
<button type="button" onclick="myGeeks()">
Set value Property
</button>
<p id="sudo" style="font-size:30px"> </p>
<script>
function myGeeks() {
var GFG = document.getElementById("GFG").value
= "Hello GeeksForGeeks . ";
document.getElementById("sudo").innerHTML
= "The value was changed to " + GFG;
}
</script>
</body>
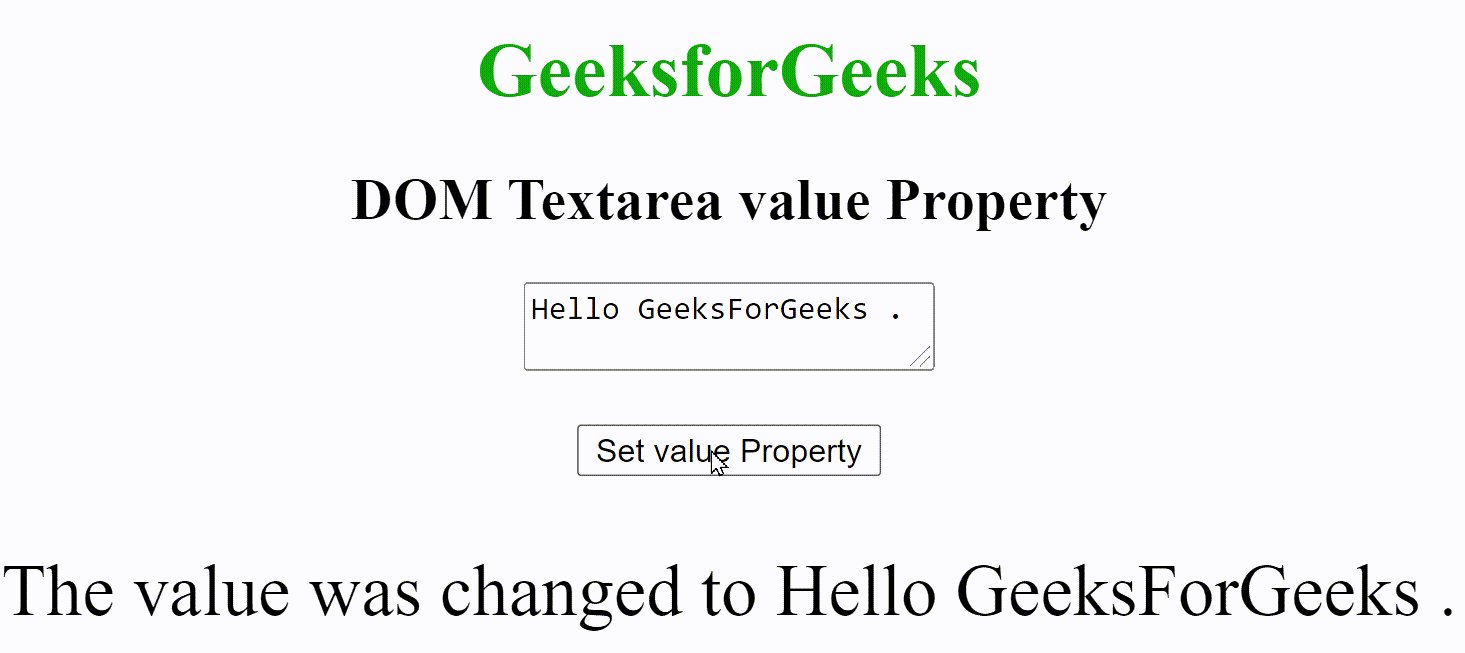
</html>輸出:

HTML DOM Textarea value 屬性
支持的瀏覽器:
- 穀歌瀏覽器1
- 邊 12
- 互聯網瀏覽器 5
- 火狐1
- 野生動物園 1
- Opera 12.1
相關用法
- HTML DOM Textarea form屬性用法及代碼示例
- HTML DOM Textarea name屬性用法及代碼示例
- HTML DOM Textarea defaultValue屬性用法及代碼示例
- HTML DOM Textarea maxLength屬性用法及代碼示例
- HTML DOM Textarea placeholder屬性用法及代碼示例
- HTML DOM Textarea select()用法及代碼示例
- HTML DOM Textarea required屬性用法及代碼示例
- HTML DOM Textarea autofocus屬性用法及代碼示例
- HTML DOM Textarea wrap屬性用法及代碼示例
- HTML DOM Textarea readOnly屬性用法及代碼示例
- HTML DOM Textarea disabled屬性用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Textarea rows屬性用法及代碼示例
- HTML DOM Textarea type屬性用法及代碼示例
- HTML DOM Textarea用法及代碼示例
- HTML DOM TableData colSpan屬性用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM Table tFoot屬性用法及代碼示例
- HTML DOM Table caption屬性用法及代碼示例
- HTML DOM TableData rowSpan屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM TableData headers屬性用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table deleteCaption()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Textarea value Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
