HTML DOM TableData headers 屬性返回並修改 HTML 文檔中表的 headers 屬性的值。
用法
以下是語法 -
1. Returning headers
object.headers
2. Adding colspan
object.headers = “headers_ids”
讓我們看一個 headers 屬性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
table {
margin:2rem auto;
width:400px;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
.show {
font-size:1.2rem;
}
</style>
<body>
<h1>DOM TableData headers Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td headers="Name">John</td>
<td headers="Rollno">071717</td>
</tr>
<tr>
<td headers="Name:Jane" id="jane-data">Jane</td>
<td headers="Rollno">031717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Show Headers Value</button>
<div class="show"></div>
<script>
function get() {
document.querySelector(".show").innerHTML = document.querySelector('#jane-data').headers;
}
</script>
</body>
</html>輸出
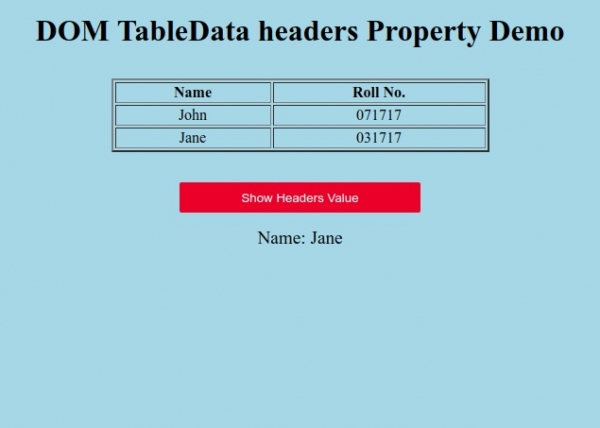
這將產生以下輸出:

點擊 ”Show Headers Value” 按鈕來顯示 headers 屬性的值Jane 排。

相關用法
- HTML DOM TableData colSpan屬性用法及代碼示例
- HTML DOM TableData rowSpan屬性用法及代碼示例
- HTML DOM TableData用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM Table createCaption()用法及代碼示例
- HTML DOM TableHeader colSpan屬性用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table deleteRow()用法及代碼示例
- HTML DOM TableRow sectionRowIndex屬性用法及代碼示例
- HTML DOM Table tFoot屬性用法及代碼示例
- HTML DOM Table用法及代碼示例
- HTML DOM TableHeader rowSpan屬性用法及代碼示例
- HTML DOM Table caption屬性用法及代碼示例
- HTML DOM Table deleteTFoot()用法及代碼示例
- HTML DOM TableRow用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM TableData headers Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
