HTML DOM 表 createCaption() 方法生成一個空的 <caption> 元素並將其添加到 HTML 文檔中的表中。
用法
以下是語法 -
object.createCaption()
讓我們看一個 HTML DOM 表 createCaption() 方法的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
table {
margin:2rem auto;
}
caption {
color:#db133a;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
.show {
font-size:1.2rem;
}
</style>
<body>
<h1>DOM Table createCaption() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Caption</button>
<script>
function create() {
var tableCaption = document.querySelector('table').createCaption();
tableCaption.innerHTML = "Student Data";
}
</script>
</body>
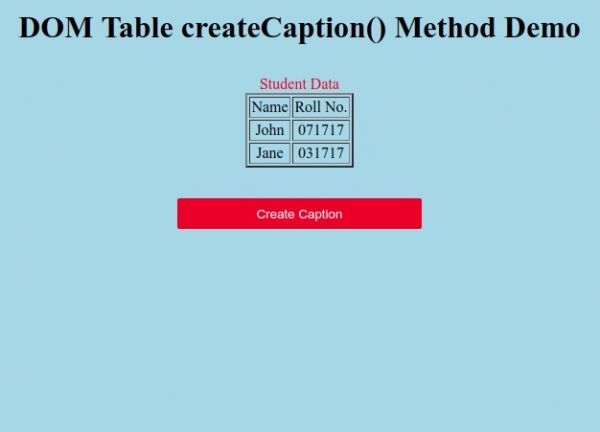
</html>輸出

單擊 “Create Caption” 按鈕為表格創建標題。

相關用法
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table caption屬性用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table deleteRow()用法及代碼示例
- HTML DOM Table tFoot屬性用法及代碼示例
- HTML DOM Table deleteTFoot()用法及代碼示例
- HTML DOM Table deleteTHead()用法及代碼示例
- HTML DOM Table deleteCaption()用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM TableHeader colSpan屬性用法及代碼示例
- HTML DOM TableData colSpan屬性用法及代碼示例
- HTML DOM TableRow sectionRowIndex屬性用法及代碼示例
- HTML DOM Table用法及代碼示例
- HTML DOM TableData headers屬性用法及代碼示例
- HTML DOM TableHeader rowSpan屬性用法及代碼示例
- HTML DOM TableData用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Table createCaption() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
