HTML DOM 表 deleteTHead() 方法從 HTML 文檔的表中刪除 <thead> 元素。
用法
以下是語法 -
object.deleteTHead()
讓我們看一個 HTML DOM 表 deleteTHead() 方法的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
table {
margin:2rem auto;
}
caption {
color:#db133a;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
.show {
font-size:1.2rem;
}
</style>
<body>
<h1>DOM Table deleteTHead() Method Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
</table>
<button onclick="remove()" class="btn">Remove Header</button>
<script>
function remove() {
var tableFooter = document.querySelector('table').deleteTHead();
}
</script>
</body>
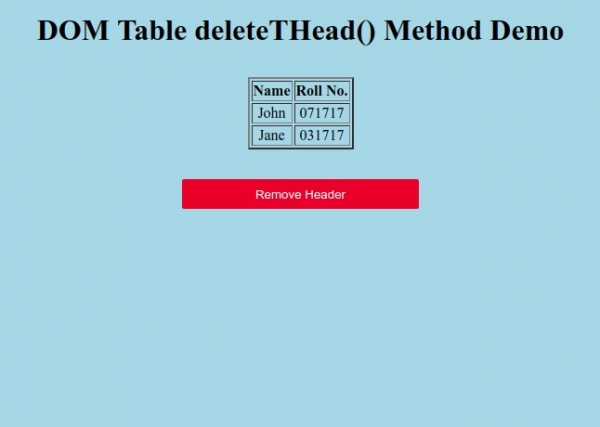
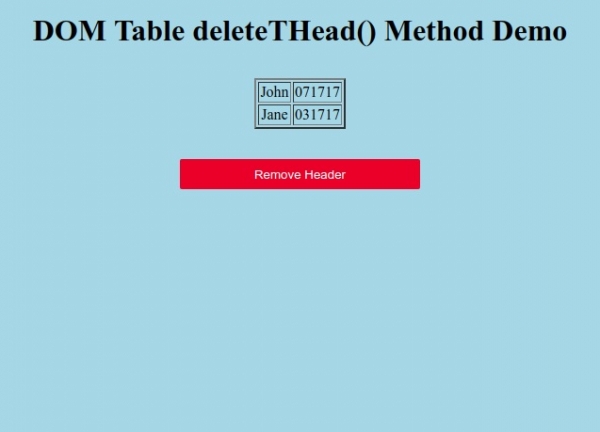
</html>輸出

點擊 ”Remove Header”按鈕從表中刪除標題。

相關用法
- HTML DOM Table deleteTFoot()用法及代碼示例
- HTML DOM Table deleteRow()用法及代碼示例
- HTML DOM Table deleteCaption()用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM Table createCaption()用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table tFoot屬性用法及代碼示例
- HTML DOM Table caption屬性用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM TableHeader colSpan屬性用法及代碼示例
- HTML DOM TableData colSpan屬性用法及代碼示例
- HTML DOM TableRow sectionRowIndex屬性用法及代碼示例
- HTML DOM Table用法及代碼示例
- HTML DOM TableData headers屬性用法及代碼示例
- HTML DOM TableHeader rowSpan屬性用法及代碼示例
- HTML DOM TableData用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Table deleteTHead() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
