HTML DOM TableData rowSpan 属性返回并修改 HTML 文档中表格的 rowspan 属性值。
用法
以下是语法 -
1. Returning rowSpan
object.rowSpan
2. Adding rowSpan
object.rowSpan = “number”
让我们看一个 rowSpan 属性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
table {
margin:2rem auto;
width:400px;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
</style>
<body>
<h1>DOM TableData rowSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td id="elon">Elon</td>
<td>Germany</td>
</tr>
<tr>
<td>French</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Span Elon</button>
<script>
function get() {
document.querySelector('#elon').rowSpan = "2";
}
</script>
</body>
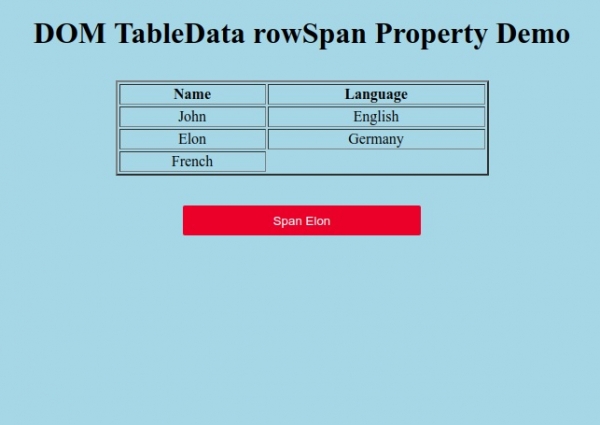
</html>这将产生以下输出:

点击 ”Span Elon” 按钮将 Elon 名称跨越两行。

相关用法
- HTML DOM TableData colSpan属性用法及代码示例
- HTML DOM TableData headers属性用法及代码示例
- HTML DOM TableData用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM TableHeader colSpan属性用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM TableRow sectionRowIndex属性用法及代码示例
- HTML DOM Table tFoot属性用法及代码示例
- HTML DOM Table用法及代码示例
- HTML DOM TableHeader rowSpan属性用法及代码示例
- HTML DOM Table caption属性用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM TableRow用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM TableData rowSpan Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
