HTML DOM Table cellPadding 属性用于设置或返回 <table> 元素的 cellpadding 属性的值。 cellPadding 属性用于定义单元格内容和单元格壁之间的空间。
用法:
- 它用于返回表格 cellPadding 属性。
TableObject.cellPadding
- 它用于设置表格 cellPadding 属性。
TableObject.cellPadding = "number"
属性值:它包含一个数值,以像素表示细胞壁和细胞内容之间的空间。
Note:HTML5 不支持此属性。
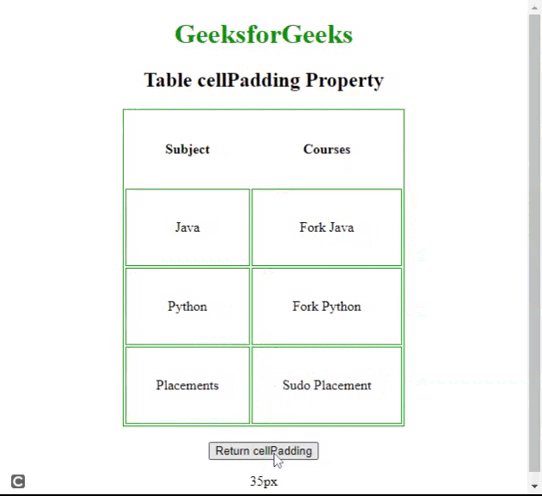
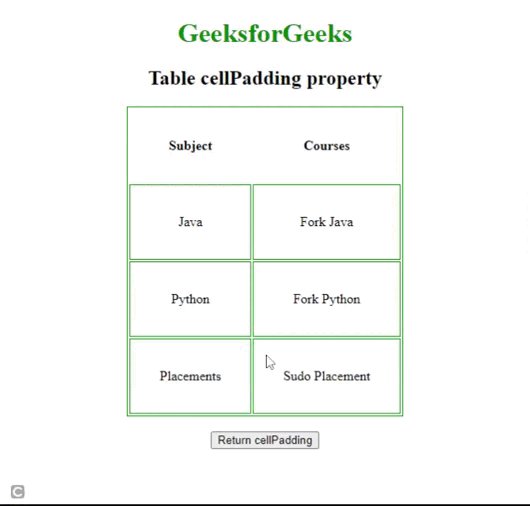
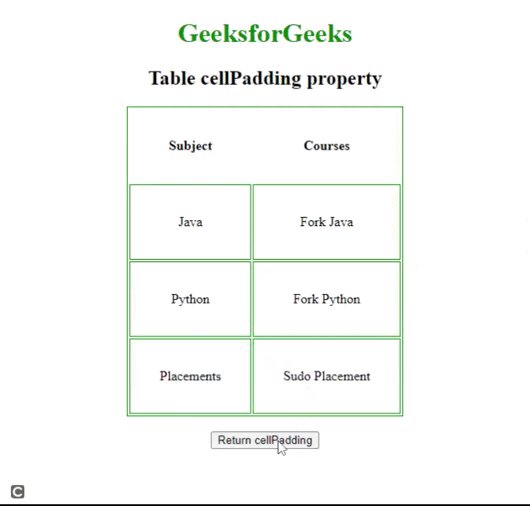
范例1:下面的 HTML 代码显示了如何返回表格 cellPadding 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Table cellPadding property in HTML
</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table cellPadding Property</h2>
<table id="tableID" align="center"
cellpadding="35">
<thead>
<tr>
<th>Subject</th>
<th>Courses</th>
</tr>
</thead>
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="doubleClick()">
Return cellPadding
</button>
<p id="paraID"></p>
<script>
function doubleClick() {
var w = document.getElementById(
"tableID").cellPadding;
document.getElementById(
"paraID").innerHTML = w + "px";
}
</script>
</body>
</html>输出:

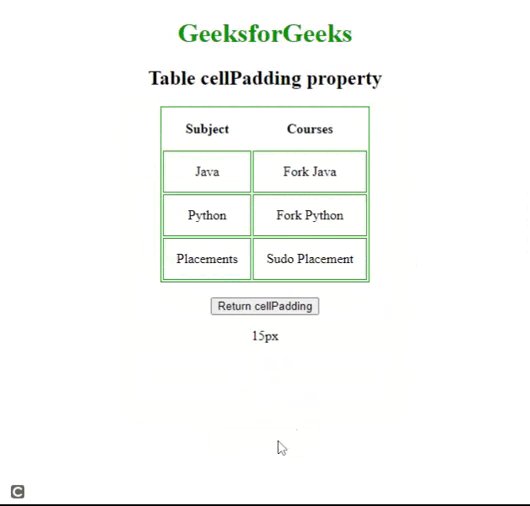
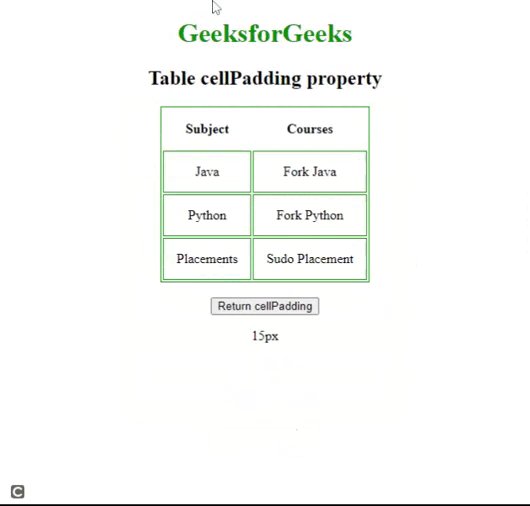
范例2:下面的 HTML 代码说明了如何设置表格 cellPadding 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Table cellPadding Property in HTML
</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table cellPadding property</h2>
<table id="tableID" align="center"
cellpadding="35">
<thead>
<tr>
<th>Subject</th>
<th>Courses</th>
</tr>
</thead>
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="doubleClick()">
Return cellPadding
</button>
<p id="paraID"></p>
<script>
function doubleClick() {
var w = document.getElementById(
"tableID").cellPadding = "15";
document.getElementById(
"paraID").innerHTML = w + "px";
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
- 苹果Safari
- IE浏览器
相关用法
- HTML <table> cellpadding属性用法及代码示例
- HTML Table tFoot用法及代码示例
- HTML Table caption用法及代码示例
- HTML Table tHead用法及代码示例
- HTML DOM Table frame属性用法及代码示例
- HTML DOM Table Summary属性用法及代码示例
- HTML DOM Table rules属性用法及代码示例
- HTML DOM Table cellSpacing属性用法及代码示例
- HTML Table width用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM Table用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Table cellPadding Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
