HTML DOM Table rules 属性用于设置或返回 <table> 标签的 rules 属性的值。 rules 属性用于定义边框的哪一部分应该是可见的。
注意:HTML5 不再支持此属性。
用法
它返回规则属性。
tableObject.rules;
它用于设置属性规则。
tableObject.rules="values";
属性值:
- none:它不会创建任何线条。
- groups:它在行组和列组之间创建线。
- rows:它在行之间创建线条。
- cols:它在列之间创建线。
- all:它在行和列之间创建线。
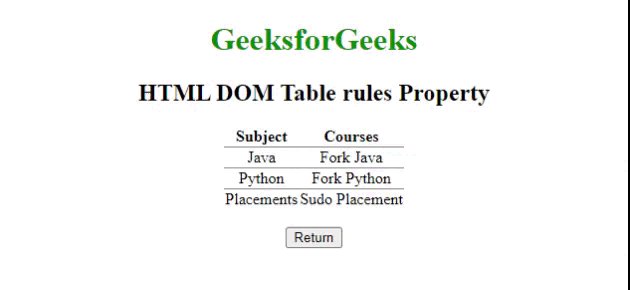
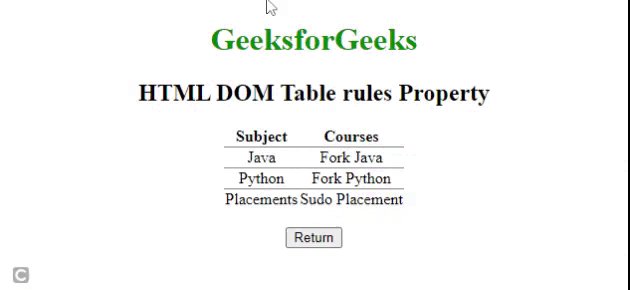
范例1:下面的 HTML 代码返回表格规则属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Table rules Property</h2>
<table id="tableID" align="center" rules="rows"
summary="courses@GeeksforGeeks" frame="void">
<thead>
<tr>
<th>Subject</th>
<th>Courses</th>
</tr>
</thead>
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="dblClick()">
Return
</button>
<p id="paraID"></p>
<script>
function dblClick() {
var w = document.getElementById("tableID").rules;
document.getElementById("paraID").innerHTML = w;
}
</script>
</body>
</html>输出:

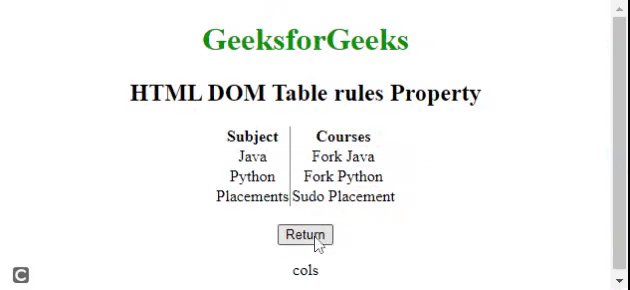
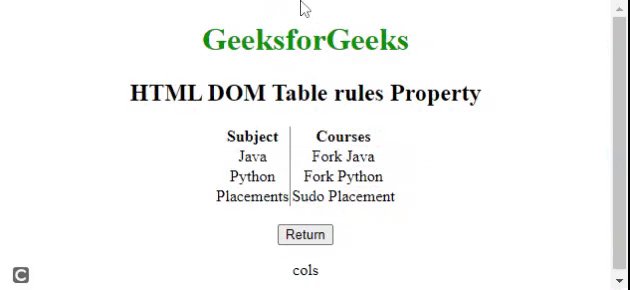
范例2:下面的 HTML 代码说明了如何设置规则属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Table rules Property</h2>
<table id="tableID" align="center" rules="rows"
summary="courses@GeeksforGeeks" frame="void">
<thead>
<tr>
<th>Subject</th>
<th>Courses</th>
</tr>
</thead>
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="dblClick()">
Return
</button>
<p id="paraID"></p>
<script>
function dblClick() {
var w = document.getElementById(
"tableID").rules = "cols";
document.getElementById(
"paraID").innerHTML = w;
}
</script>
</body>
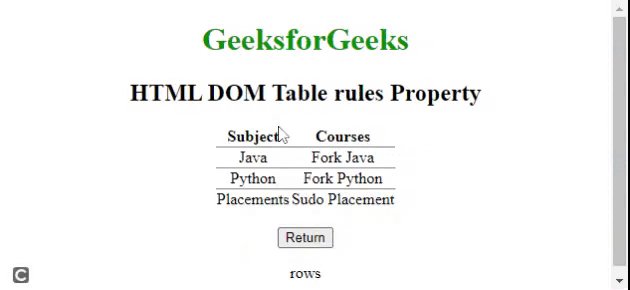
</html>输出:

支持的浏览器
- 谷歌浏览器
- IE浏览器
- Opera
- 苹果Safari
- Firefox
相关用法
- HTML <table> rules属性用法及代码示例
- jQWidgets jqxValidator rules属性用法及代码示例
- HTML Table tFoot用法及代码示例
- HTML Table caption用法及代码示例
- HTML Table tHead用法及代码示例
- HTML DOM Table cellPadding属性用法及代码示例
- HTML DOM Table frame属性用法及代码示例
- HTML DOM Table Summary属性用法及代码示例
- HTML DOM Table cellSpacing属性用法及代码示例
- HTML Table width用法及代码示例
- HTML DOM console.table()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Table rules Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
