HTML DOM Table frame 属性用于设置或返回 <table> 元素的 frame 属性的值。 frame 属性用于指定外部边框的可见性。
注意:HTML5 不支持该属性
用法
它用于返回框架属性。
tableObject.frame;
它用于设置框架属性。
tableObject.frame="values";
属性值:
- void:它用于隐藏外部边框。
- above:它用于显示外部顶部边框。
- below:它用于显示外部底部边框。
- hsides:它用于显示外部顶部和底部边框。
- vsides:用于显示外侧左右边框。
- lhs:它用于显示左外边框。
- rhs:它用于显示右外边框。
- box:用于显示边框的所有边。
- border:它用于显示所有外部边框。
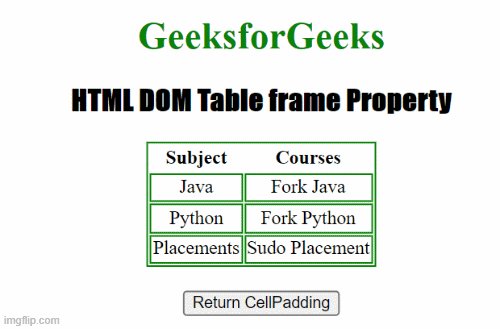
例:下面的 HTML 代码返回表格框架属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Table frame Property</h2>
<table id="tableID" align="center"
summary="courses@GeeksforGeeks"
frame="void">
<thead>
<tr>
<th>Subject</th>
<th>Courses</th>
</tr>
</thead>
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="dblClick()">
Return CellPadding
</button>
<p id="paraID"></p>
<script>
function dblClick() {
var w = document
.getElementById("tableID").frame;
document.getElementById(
"paraID").innerHTML = w;
}
</script>
</body>
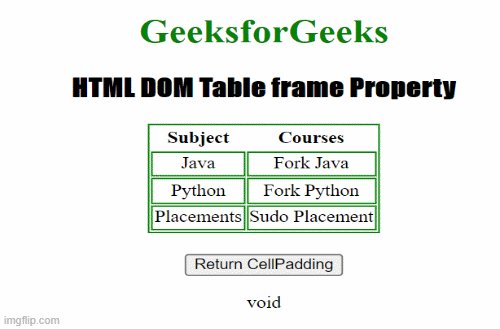
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Opera
- Safari
- Firefox
相关用法
- HTML <table> frame属性用法及代码示例
- HTML Table tFoot用法及代码示例
- HTML Table caption用法及代码示例
- HTML Table tHead用法及代码示例
- HTML DOM Table cellPadding属性用法及代码示例
- HTML DOM Table Summary属性用法及代码示例
- HTML DOM Table rules属性用法及代码示例
- HTML DOM Table cellSpacing属性用法及代码示例
- HTML Table width用法及代码示例
- HTML <frame>用法及代码示例
- HTML <frame> noresize属性用法及代码示例
- HTML <frame> longdesc属性用法及代码示例
- HTML <frame> frameborder属性用法及代码示例
- HTML <frame> marginheight属性用法及代码示例
- HTML <frame> marginwidth属性用法及代码示例
- HTML <frame> scrolling属性用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM Table用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Table frame Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
