HTML DOM中的Style unicodeBidi属性与direction属性一起使用,以确定如何显示multi-directional文本。它会覆盖默认的Unicode算法,并为开发人员提供控制文本嵌入的权限。
用法:
- 它返回unicodeBidi属性。
object.style.unicodeBidi
- 它用于设置unicodeBidi属性。
object.style.unicodeBidi = "embed|bidi-override|normal|initial| inherit"
属性值:
- embed:此值用于创建附加的嵌入级别。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; unicode-bidi:bidi-override; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'embed'; } </script> </body> </html>输出:
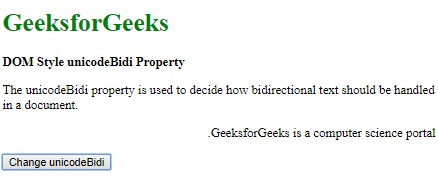
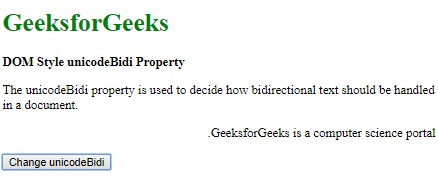
- 在单击按钮之前:

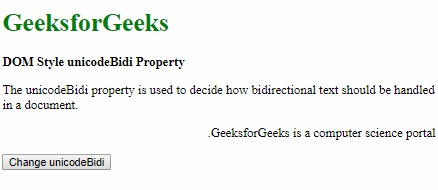
- 单击按钮后:

- 在单击按钮之前:
- bidi-override:此值用于创建附加的嵌入级别。它还根据direction属性中指定的方向对文本进行重新排序。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'bidi-override'; } </script> </body> </html>输出:
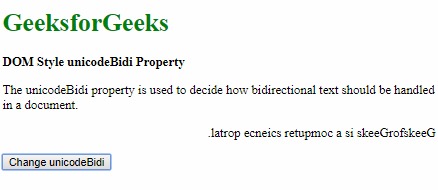
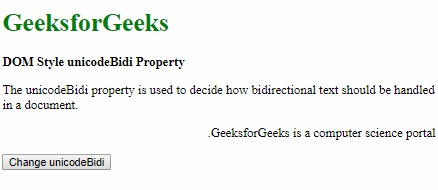
- 在单击按钮之前:

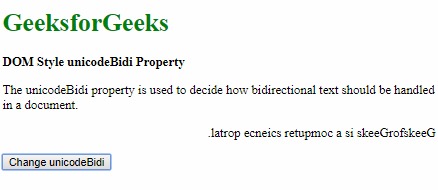
- 单击按钮后:

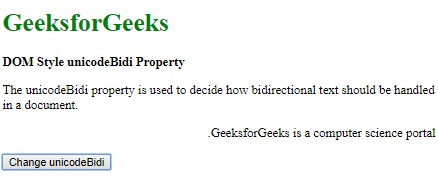
- 在单击按钮之前:
- normal:此值不会创建任何其他级别的嵌入。它是默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; unicode-bidi:bidi-override; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'normal'; } </script> </body> </html>-
输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- initial:它用于将此属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; unicode-bidi:bidi-override; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'initial'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- inherit:它从其父元素继承属性。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> #parent { unicode-bidi:bidi-override; } .content { direction:rtl; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <div id="parent"> <p class="content"> GeeksforGeeks is a computer science portal. </p> </div> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'inherit'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
支持的浏览器:下面列出了DOM Style unicodeBidi属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style unicodeBidi Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
