HTML DOM中的Style unicodeBidi屬性與direction屬性一起使用,以確定如何顯示multi-directional文本。它會覆蓋默認的Unicode算法,並為開發人員提供控製文本嵌入的權限。
用法:
- 它返回unicodeBidi屬性。
object.style.unicodeBidi
- 它用於設置unicodeBidi屬性。
object.style.unicodeBidi = "embed|bidi-override|normal|initial| inherit"
屬性值:
- embed:此值用於創建附加的嵌入級別。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; unicode-bidi:bidi-override; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'embed'; } </script> </body> </html>輸出:
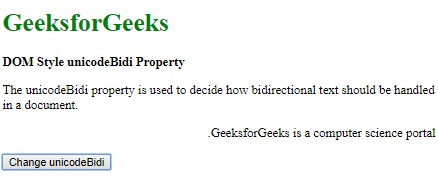
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- bidi-override:此值用於創建附加的嵌入級別。它還根據direction屬性中指定的方向對文本進行重新排序。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'bidi-override'; } </script> </body> </html>輸出:
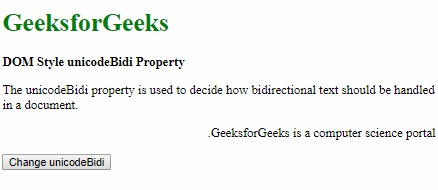
- 在單擊按鈕之前:

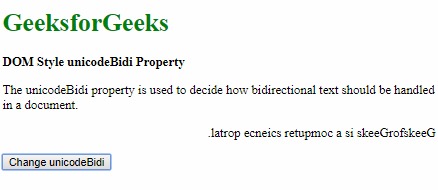
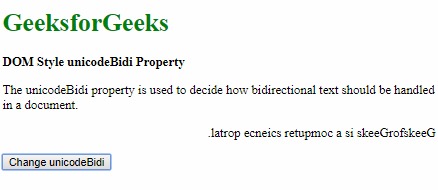
- 單擊按鈕後:

- 在單擊按鈕之前:
- normal:此值不會創建任何其他級別的嵌入。它是默認值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; unicode-bidi:bidi-override; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'normal'; } </script> </body> </html>-
輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- initial:它用於將此屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> .content { direction:rtl; unicode-bidi:bidi-override; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'initial'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- inherit:它從其父元素繼承屬性。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style unicodeBidi Property </title> <style> #parent { unicode-bidi:bidi-override; } .content { direction:rtl; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style unicodeBidi Property</b> <p> The unicodeBidi property is used to decide how bidirectional text should be handled in a document. </p> <div id="parent"> <p class="content"> GeeksforGeeks is a computer science portal. </p> </div> <button onclick="setUnicodeBidi()"> Change unicodeBidi </button> <!-- Script to use Style unicodeBidi Property --> <script> function setUnicodeBidi() { elem = document.querySelector('.content'); elem.style.unicodeBidi = 'inherit'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
支持的瀏覽器:下麵列出了DOM Style unicodeBidi屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style unicodeBidi Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
