HTML DOM中的Style tabSize属性用于设置或返回代替制表符使用的空格的长度。
用法:
- 获取tabSize属性
object.style.tabSize
- 设置tabSize属性
object.style.tabSize = "number|length|initial|inherit"
属性值
- number:用于指定每个制表符使用的空格字符数。预设值为8。
- length:这用于指定制表符的长度。大多数浏览器当前不支持该值。
- initial:这用于将属性设置为其默认值。
- inherit:用于从元素的父元素继承值。
示例1:使用“number”属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tabSize Property
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style tabSize Property
</b>
<p>
The tabSize property specifies
the amount of space to be used
for the tab character.
</p>
<pre id="ts">
Geeks For Geeks
</pre>
<button onclick="GFG()">
Change
</button>
<script>
function GFG() {
ele = document.getElementById("ts");
ele.style.tabSize = "16"
}
</script>
</body>
</html>输出:
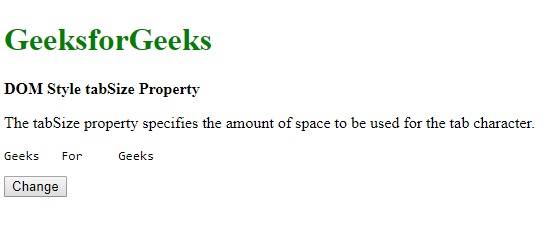
- 在单击按钮之前:

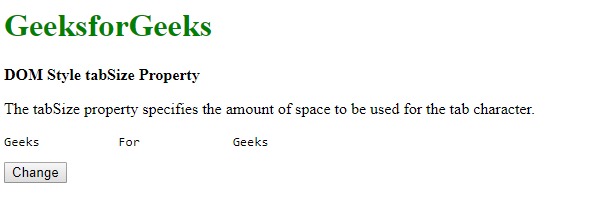
- 单击按钮后:

示例2:使用“initial”属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tabSize Property
</title>
<style>
#ts {
tab-size:16;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style tabSize Property</b>
<p>
The tabSize property specifies
the amount of space to be used
for the tab character.
</p>
<pre id="ts">
Geeks For Geeks
</pre>
<button onclick="GFG()">Change</button>
<script>
function GFG() {
ele = document.getElementById("ts");
ele.style.tabSize = "initial"
}
</script>
</body>
</html>输出:
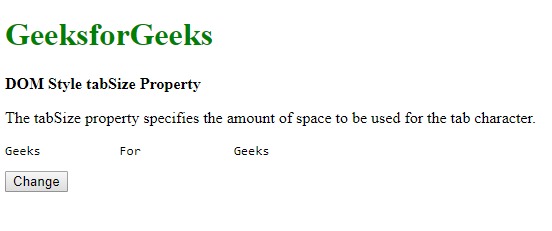
- 在单击按钮之前:

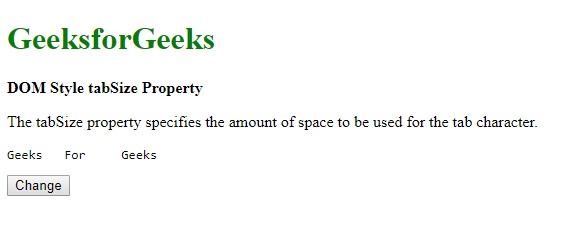
- 单击按钮后:

支持的浏览器:下面列出了DOM Style tabSize属性支持的浏览器:
- Chrome
- Firefox -MozTabSize-
- Opera 15.0
- Safari 6.1
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style tabSize Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
